OBちゃん
OBちゃんこんにちは、OBちゃんです♪
ここではブログとTwitterをリンクさせる設定方法について解説しています。
5分でできるので是非この機会にTwitterのリンクとTwitterカードの設定にトライしてみてね♪
- Twitterリンクボタンを機能させる方法
- Twitter カードを表示させる方法 Cocoon編
- Twitter カードを表示させる方法 SWELL編
ブログ基礎 とっても簡単Twitterとブログの連携


将来的にブログで収益を上げたいならSNSは必須と聞いてSNS嫌いだった私もブログ開設と同時にTwitterも始めました。
TwitterのSNSのハッシュタグやリプは聞いたことあるかな位の知識でTwitterを始めたので、Twitterとブログの連携など考えてもいませんでした。
気づかぬうちにアイキャッチがついた目立つお知らせに、ついつい毎回引き寄せられクリックしている自分。
実体験からもアイキャッチのついたツイートはクリック率が高くなることを感じ慌ててTwitterとブログの連携をしました。
二人の友人しか見ていなかった私のブログも、
Twitter でお知らせをするようになって驚くほど見てくれる人が増えました。
アイキャッチ画像をつけてブログの投稿をお知らせする効果は絶大、皆さんも是非試してみて下さいね!



それじゃ、やっていきましょ♪
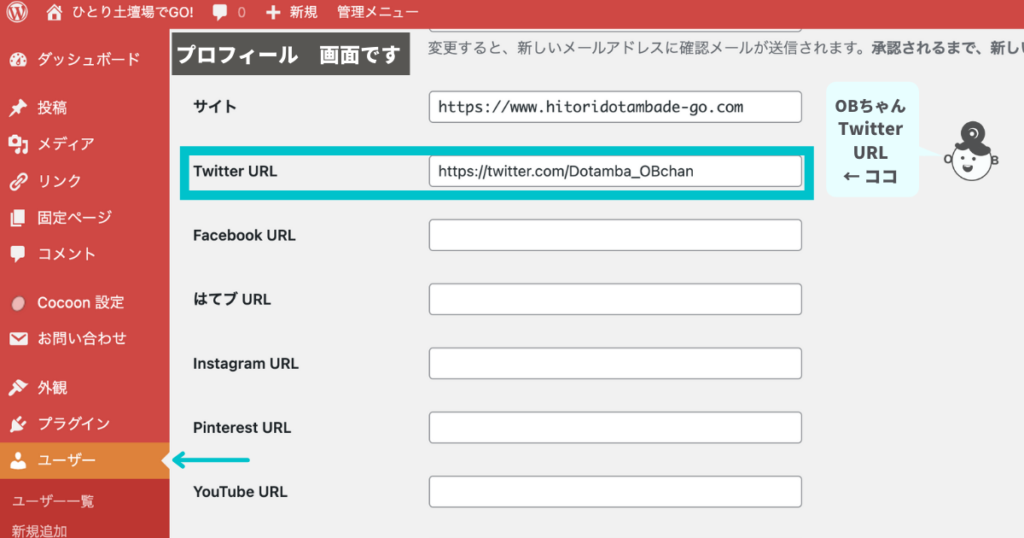
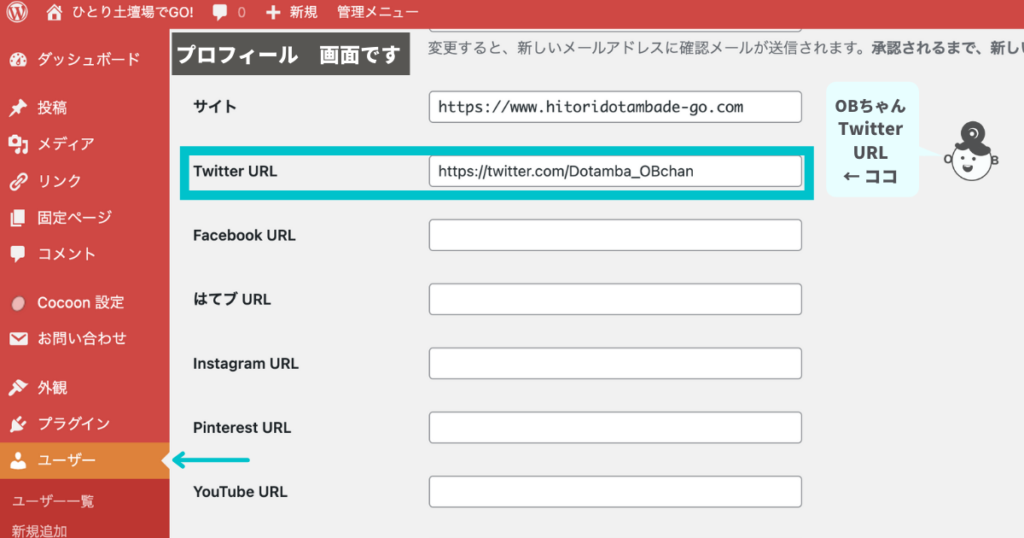
Twitter URL設定
テーマ Cocoon 編


WordPress: ユーザー → プロフィールを選択。
TwitterのURLをコピペして変更を保存


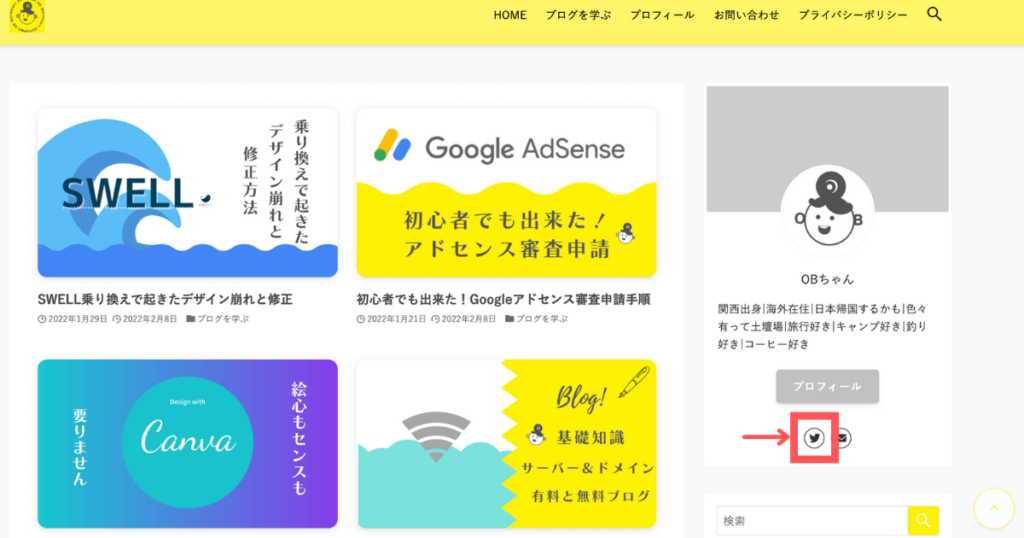
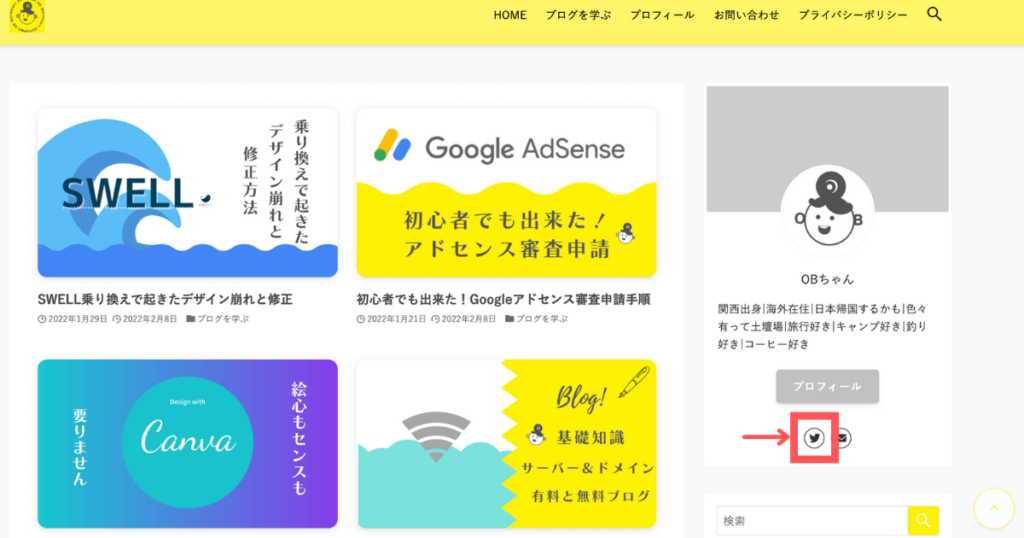
サイドバーのプロフィールにあったTwitterリンクが機能しました。
テーマ SWELL編


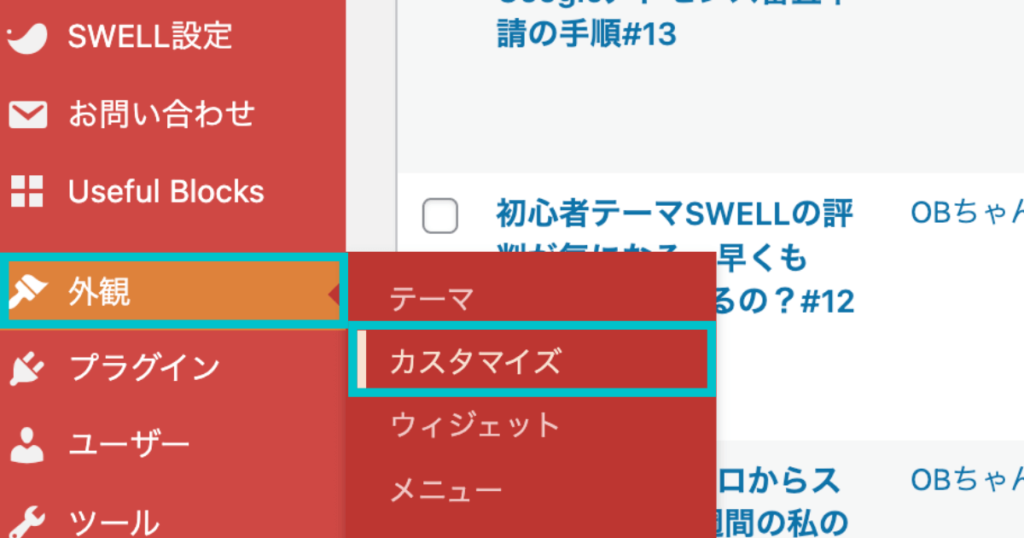
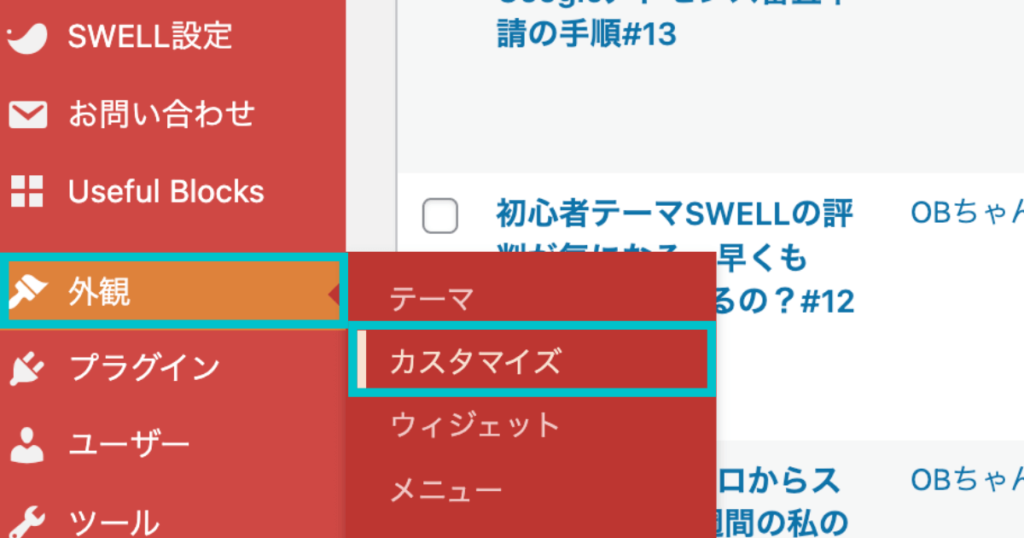
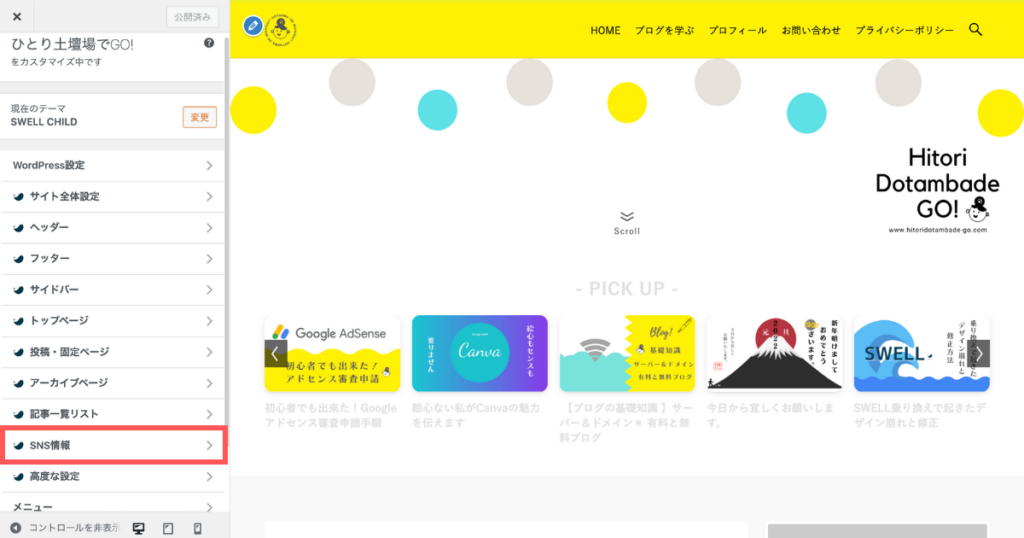
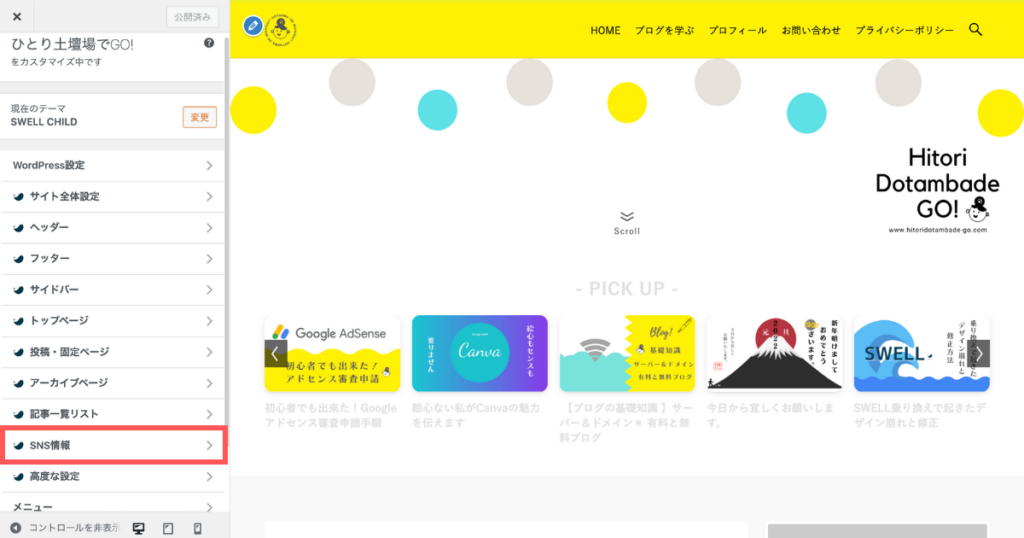
外観 → カスタマイズ


SNS情報をクリック


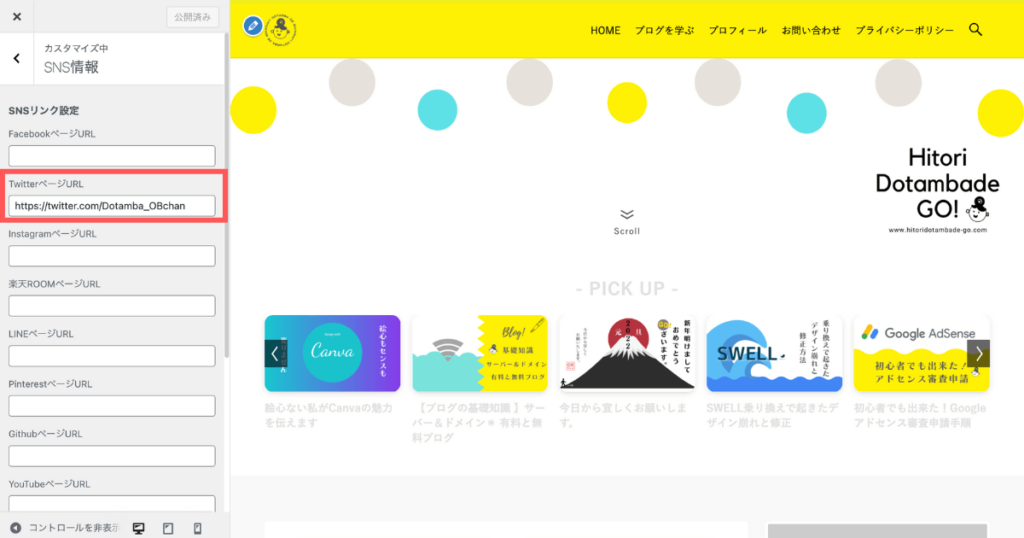
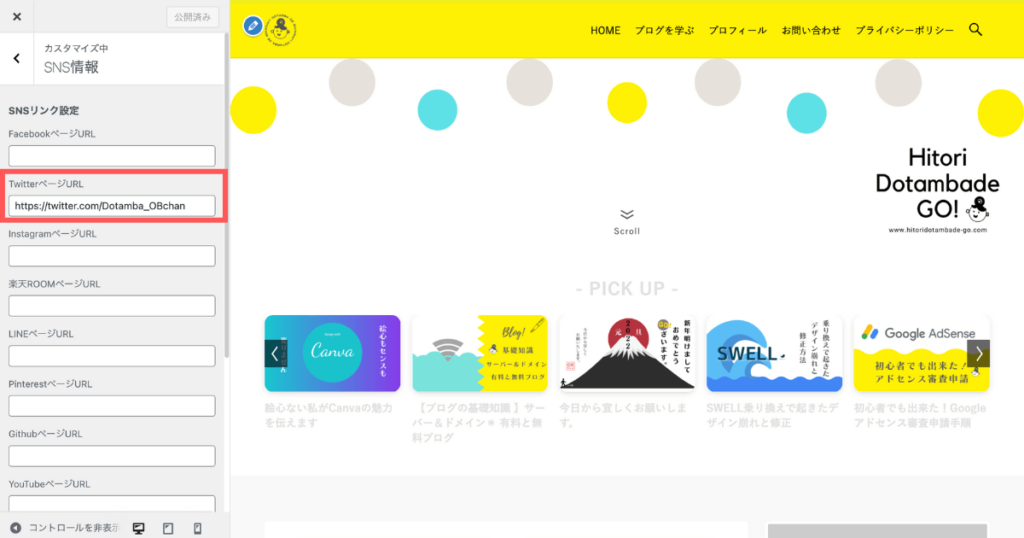
TwitterページURLに貼り付け


Twitterカードの設定


Twitterでフォロワーに新規投稿のお知らせををする際に、ブログのリンクだけでは目立たず、せっかく書いた投稿に気が付いてもらえないなんて勿体無い!
Twitterカードを設定してブログに遊びにきてもらえるよう思い存分アピールしちゃいましょう♪
Twitterカードやアイキャッチは無料デザインツールのCanvaで簡単に作れます。
Canvaの記事で作り方を説明していますのでこちらも是非読んでみて下さいね♪
Twitterカードの設定をしていないと、トップページのデフォルトはこのような画像になっています。
Before


After


*トップページのOGPやTwitter Cardで表示する画像です。
オリジナルの画像をCanvaで作ったら早速設定してみましょう!



それではTwitterカードを設定していきますね!
Twitterカードの設定手順
Cocoon編


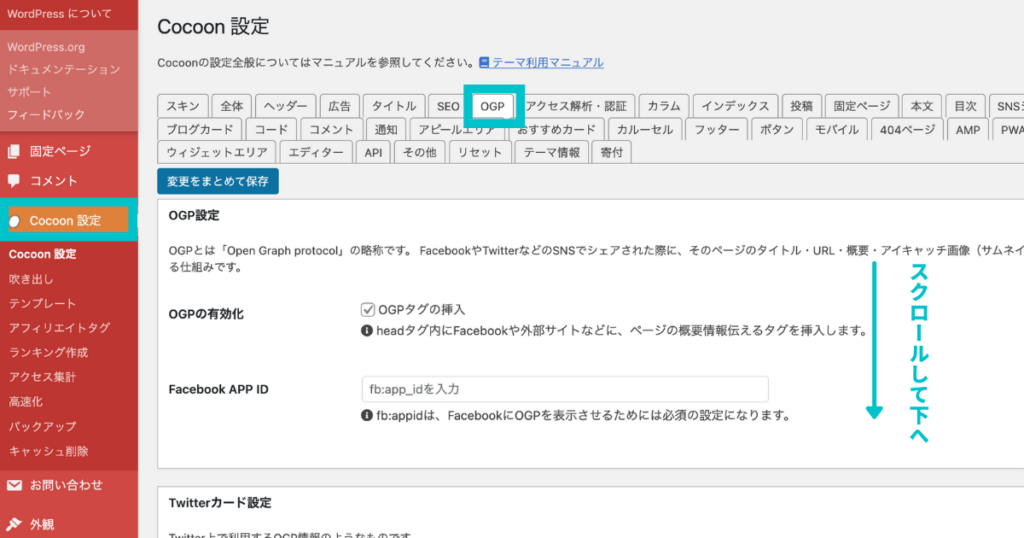
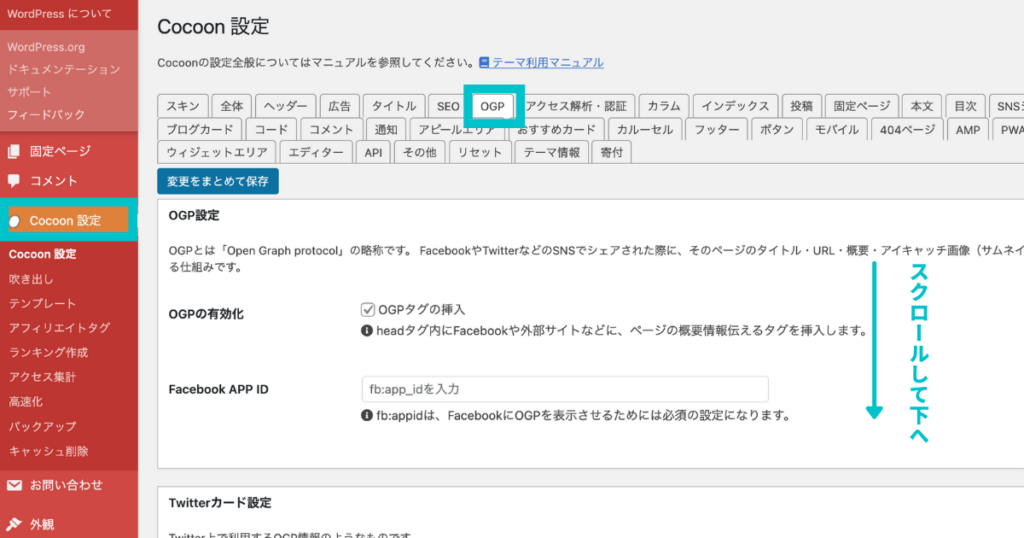
Cocoon設定→OGP設定で、Twitterカード設定までスクロールして下へ


Twitterカードタイプでサマリー 又は、大きな画像サマリーを選択し変更を保存します。
*トップページのOGPやTwitter Cardで表示する画像の設定


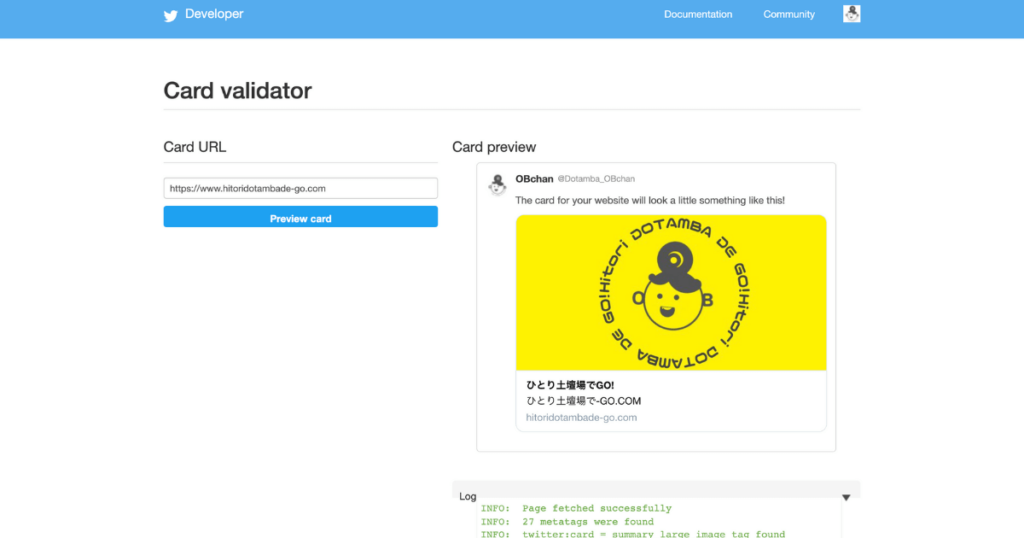
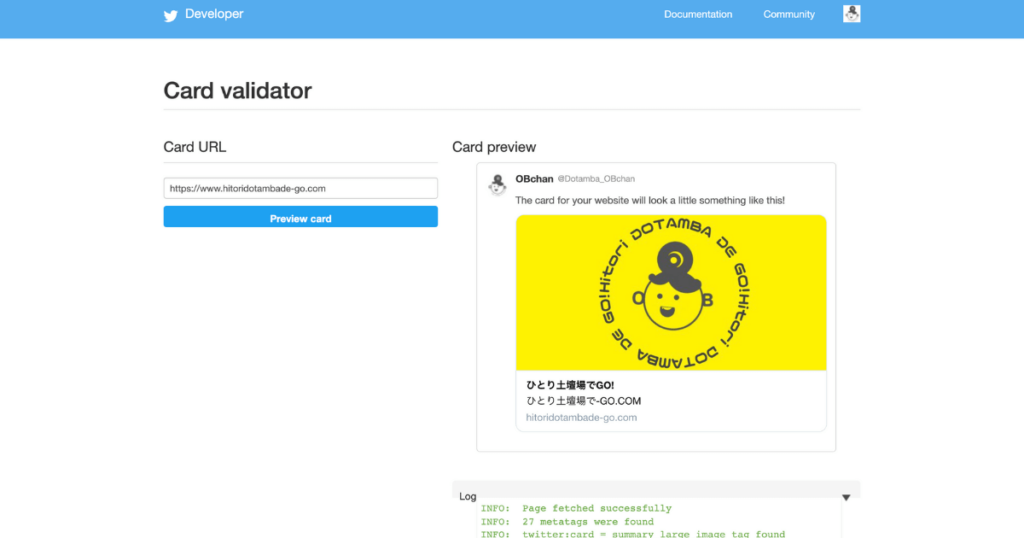
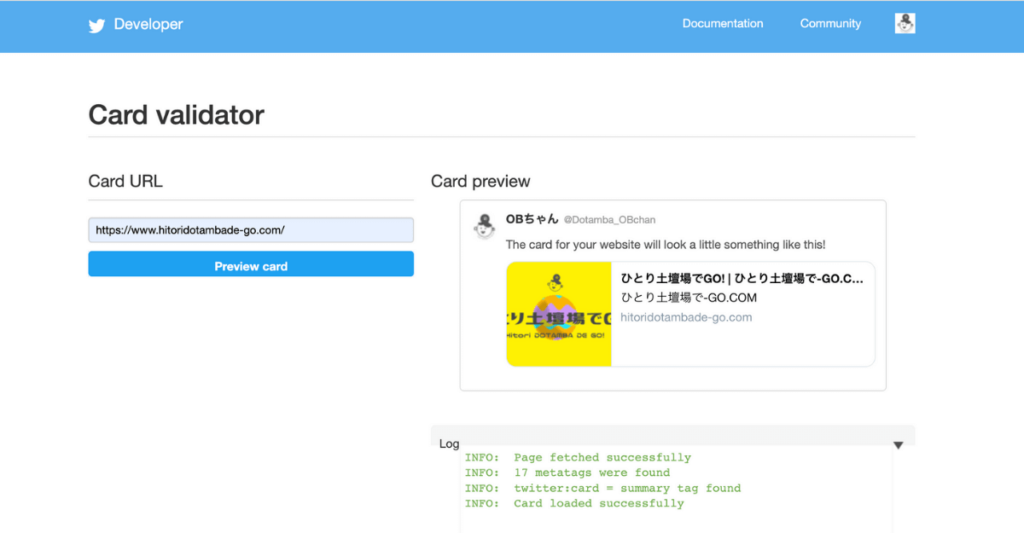
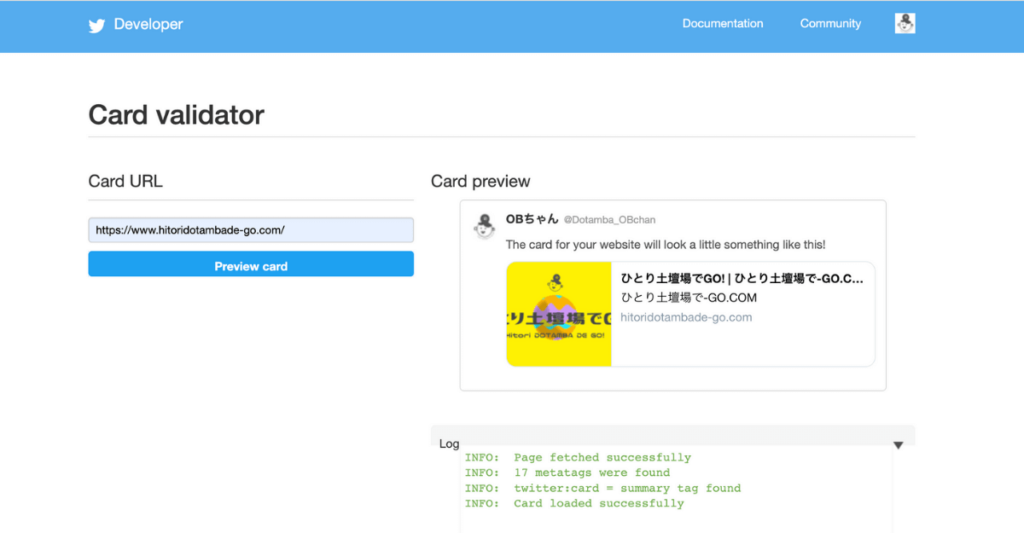
Twitter Card validatiorで検索し、ブログのURLを入れクリック。
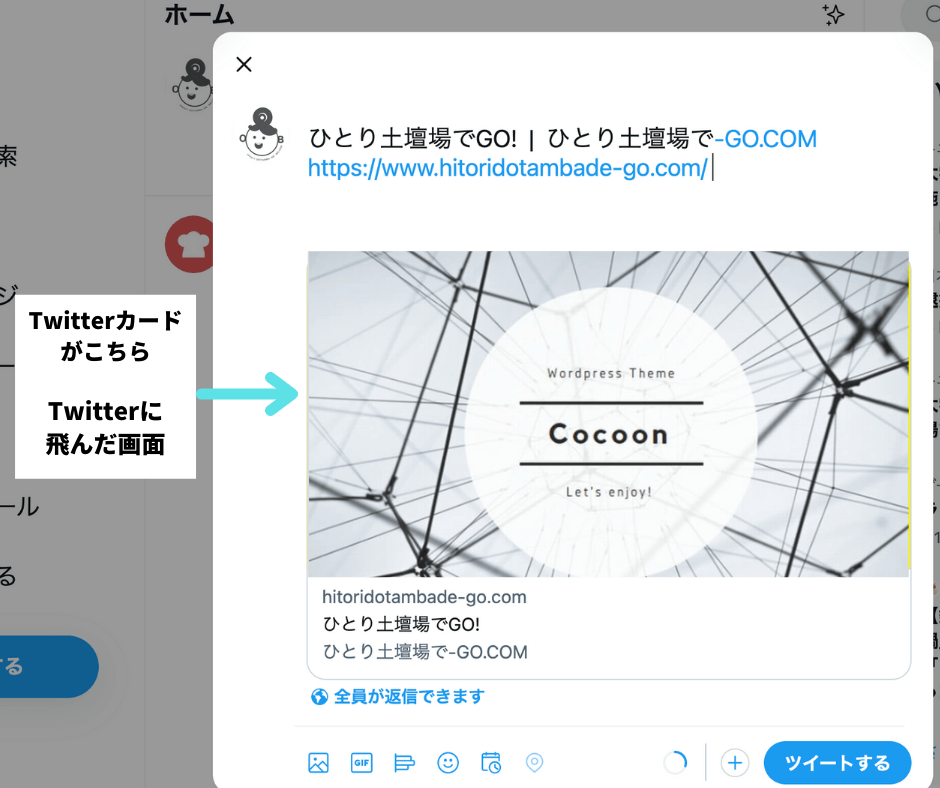
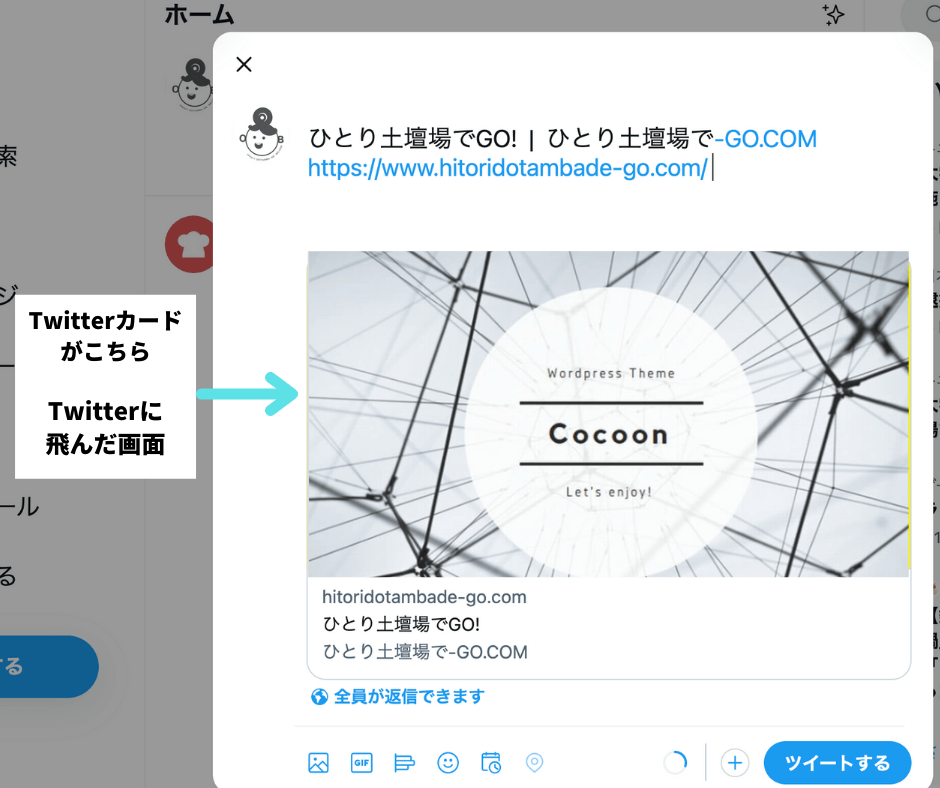
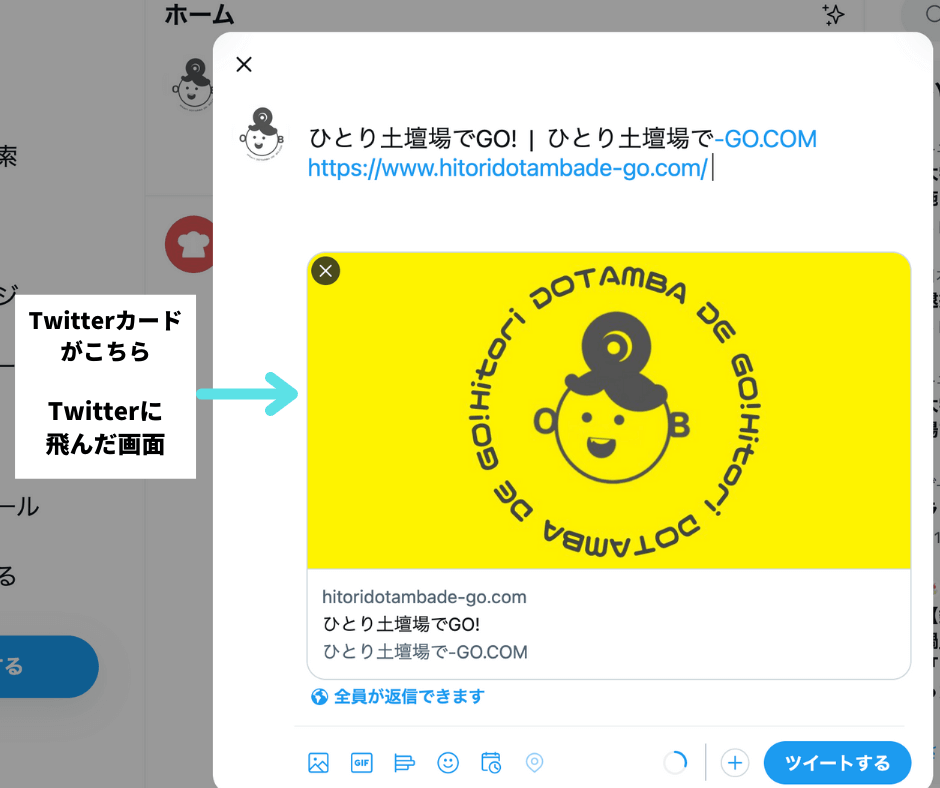
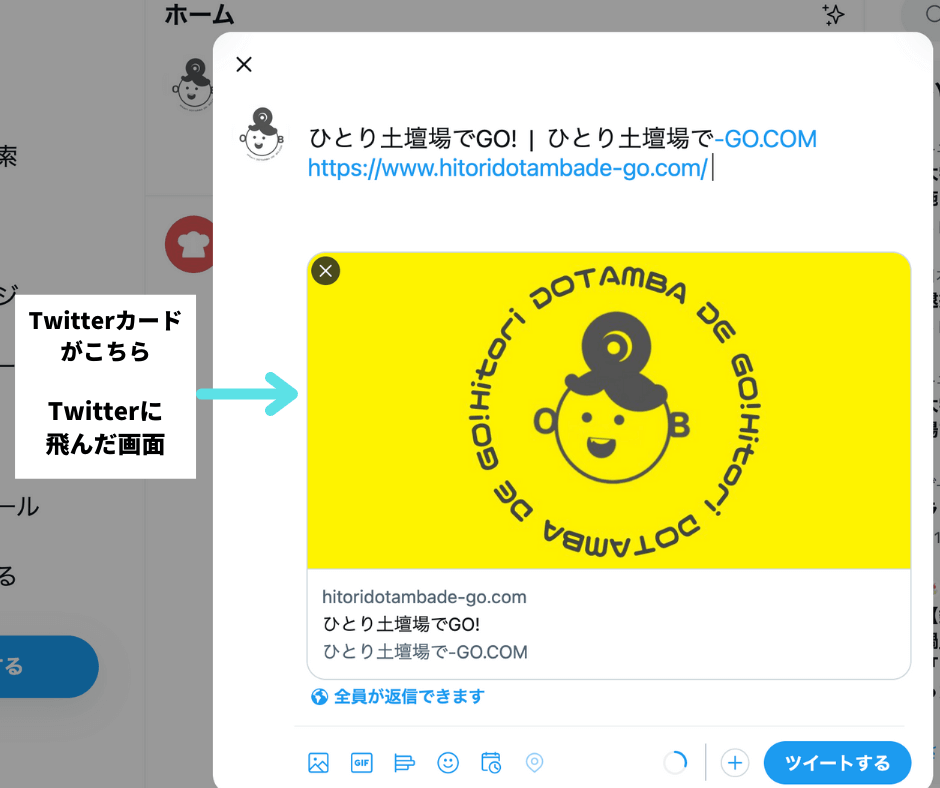
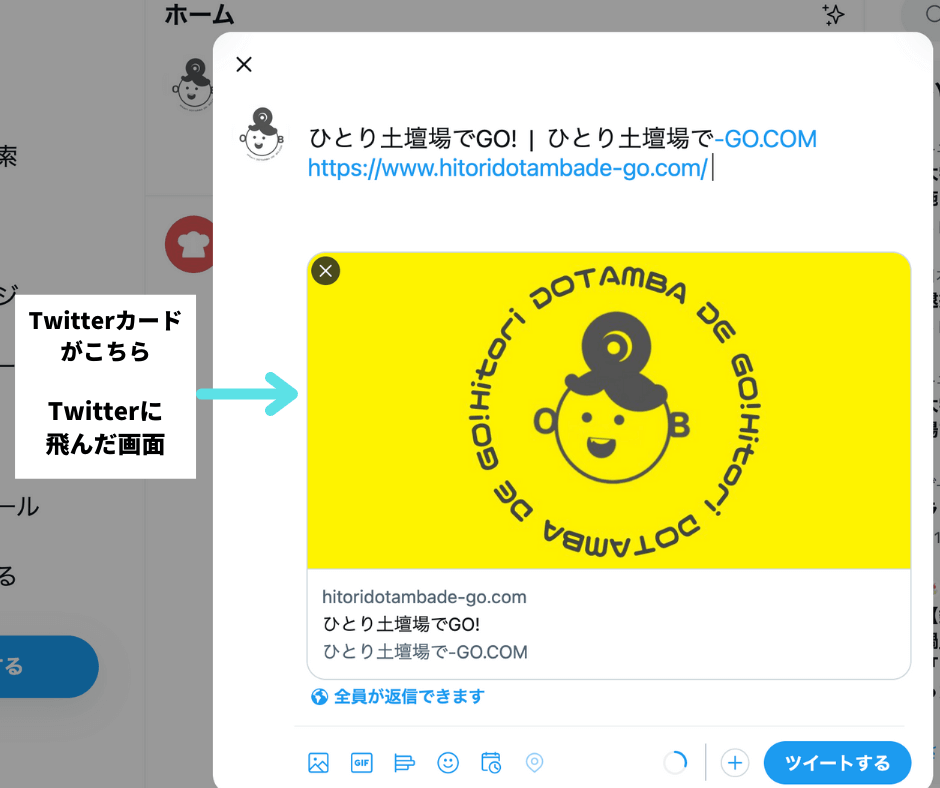
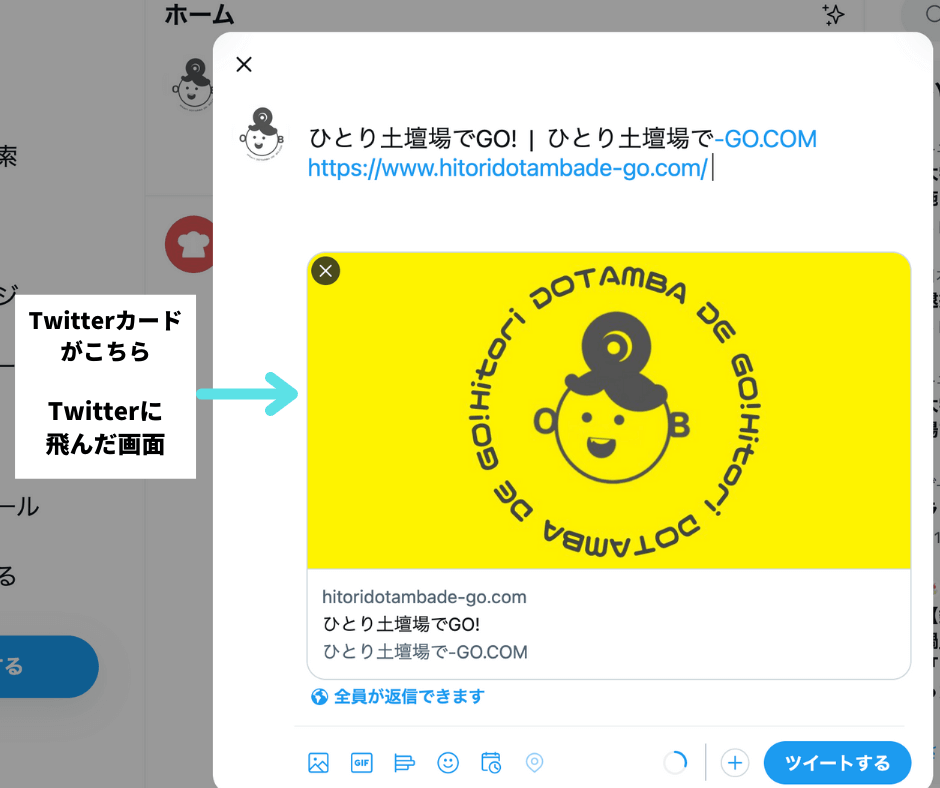
Twitterカード画像が出てくれば設定成功です。ではブログのTwitterリンクから飛んで実際の画面を確認してみましょう。


SWELL編


SWELL開発者が作ったSEO SIMPLE PACKプラグインをインストールし有効化
- SEOに必要な基本的なメタタグを出力
- ページ種別ごとに設定可能
- FacebookやTwitterなどのSNSに必要なOGP情報の設定
- 投稿・ページ・タームごとにメタタグ情報のカスタマイズ
- Googleアナリクスやウェブマスターの認証コードの設定


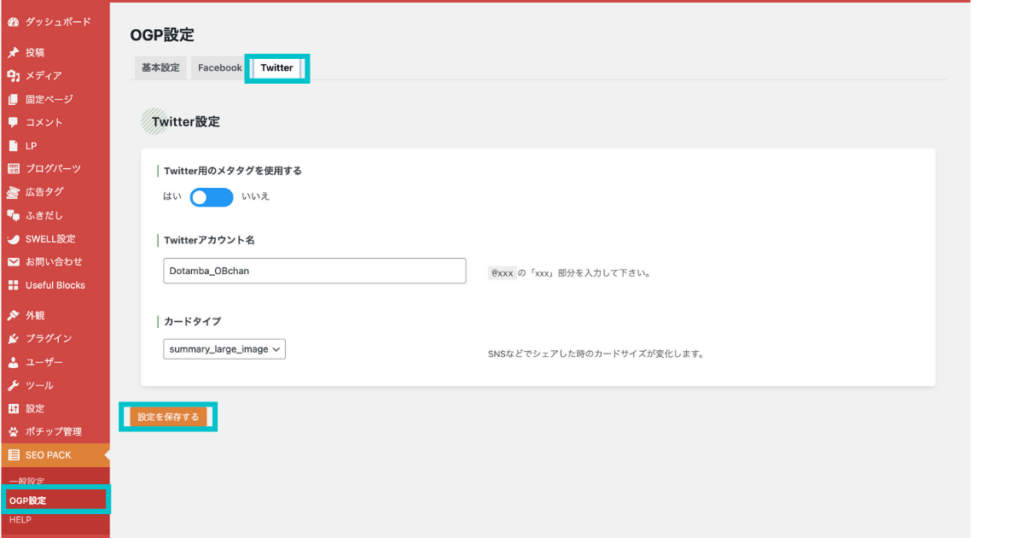
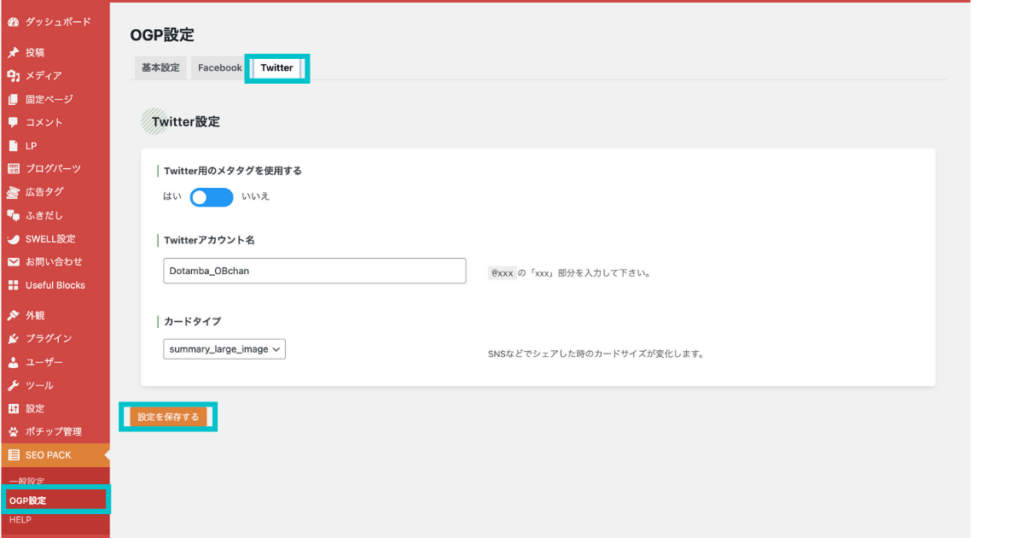
SEO PACK → OGP設定
Twitter用のメタタグ→ はい
Twitterアカウント名を入力
カードタイプを選択
*カードタイプにはSummaryとSummary large imageがあります。
設定を保存する


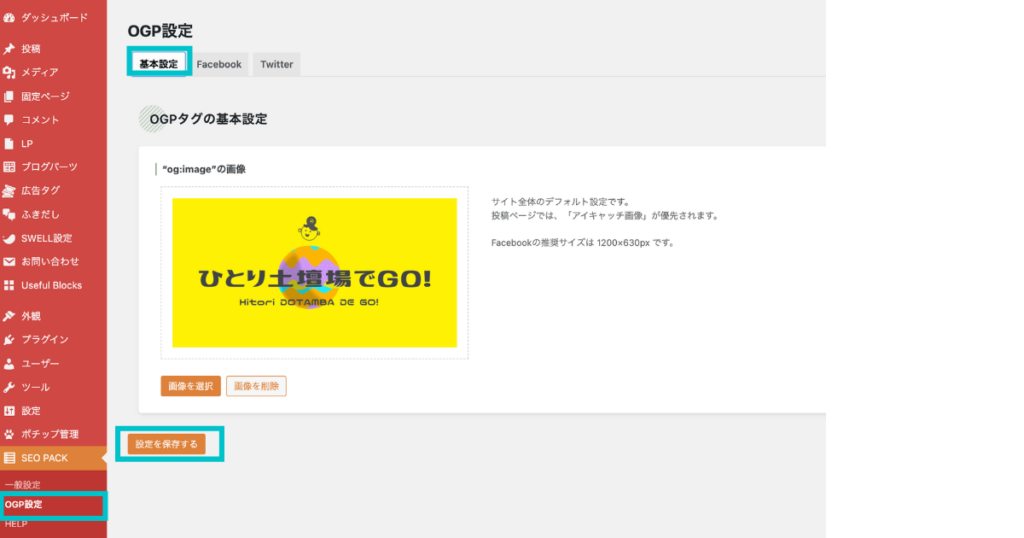
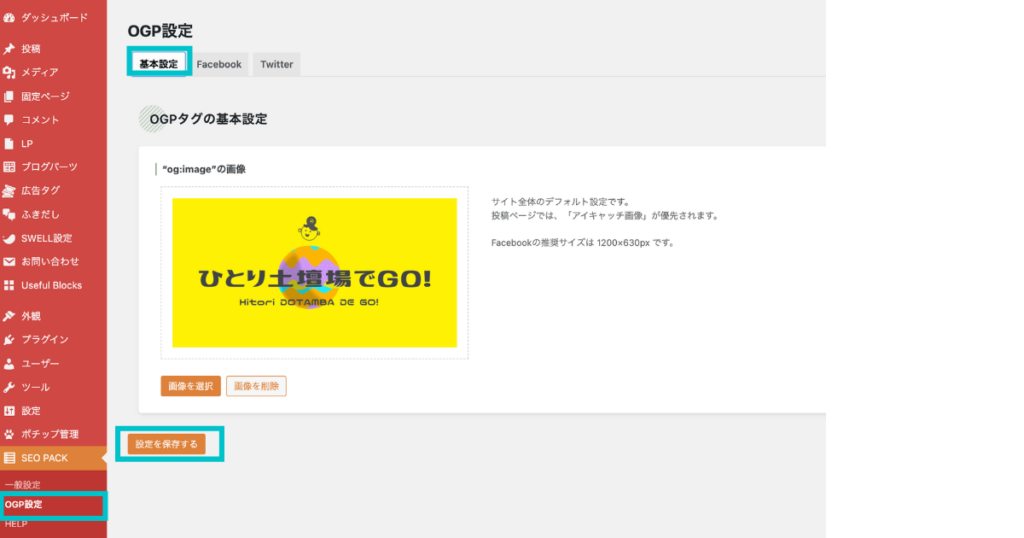
基本設定 → イメージのアップロード → 変更を保存する
大きい画像サマリー


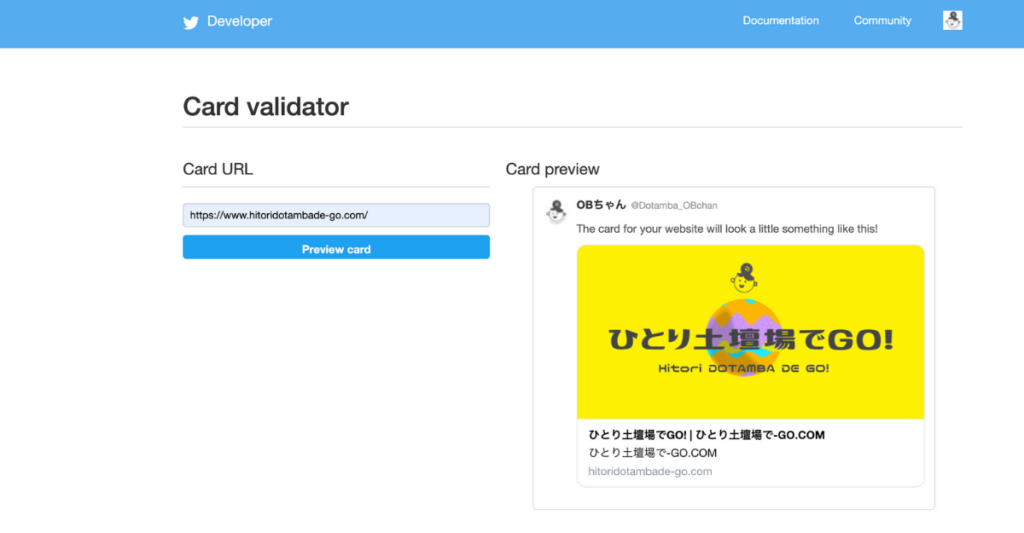
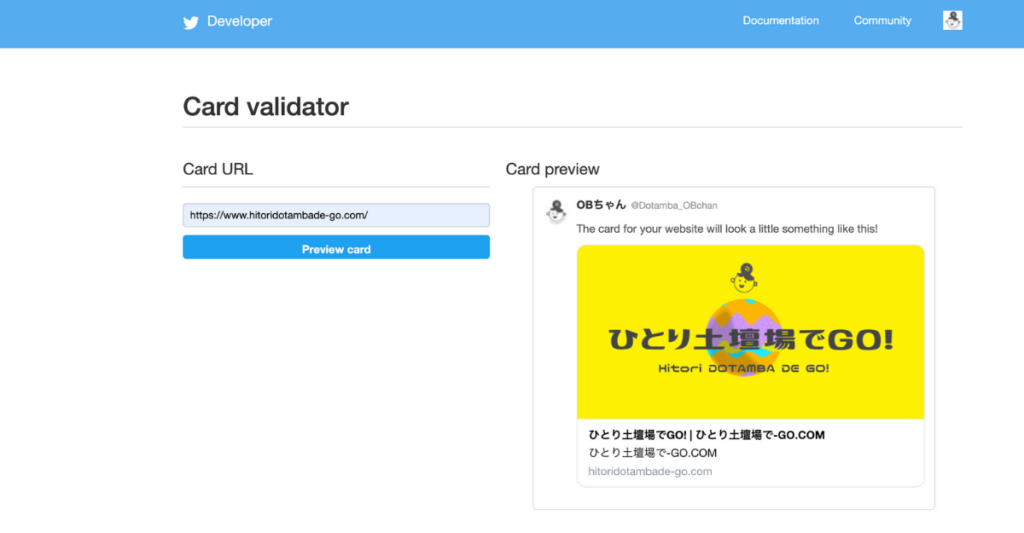
Twitter Card validatorで検索
Card URLにブログのURLを入れクリック。
小さいサマリー


Twitterカード画像が出てくれば設定成功です。ブログのTwitterリンクから飛んで実際の画面を確認してみましょう。
まとめ
いかがでしたか? 今回はTwitterURLの設定とTwitterカードの設定をテーマCocoon編とSWELL編に分けて紹介しました。
後回しになりがちなTwitterカード設定ですが、注目を集めるためにも早めに設定しておきましょう!



最後まで読んでくれてありがとうございました♪