ロゴやキャラクターを切り抜きたのに、Canvaの無料プランで透過機能が使えないと困っていませんか?
ここではPNG画像が簡単に透過できるラッコ透過画像作成サイトを紹介していますので是非最後まで読んでみてね♪
 OBちゃん
OBちゃんOBちゃんのロゴ、簡単に切り抜けたでぇ〜♪
それでは早速切り抜いてみるでぇ!
スポンサーリンク
目次
ラッコの無料透過画像サイトの使い方







OBちゃんロゴはCanvaで作ったでぇ♪
あわせて読みたい




【Canva】絵心必要なし!無料デザインツールの使い方
サムネイルやアイキャッチ、キャラクターのデザインは絵心ないと無理だと思っていませんか? 実は私、絵心ゼロ、デザイン経験ゼロ、学生時代の美術は1か2でアートなど…
透過したい色の選択方法
STEP
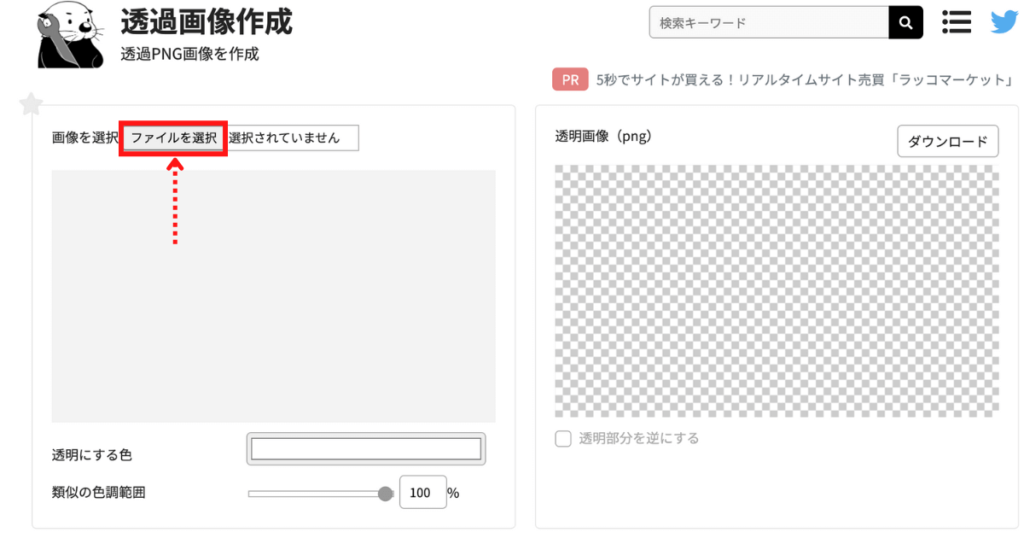
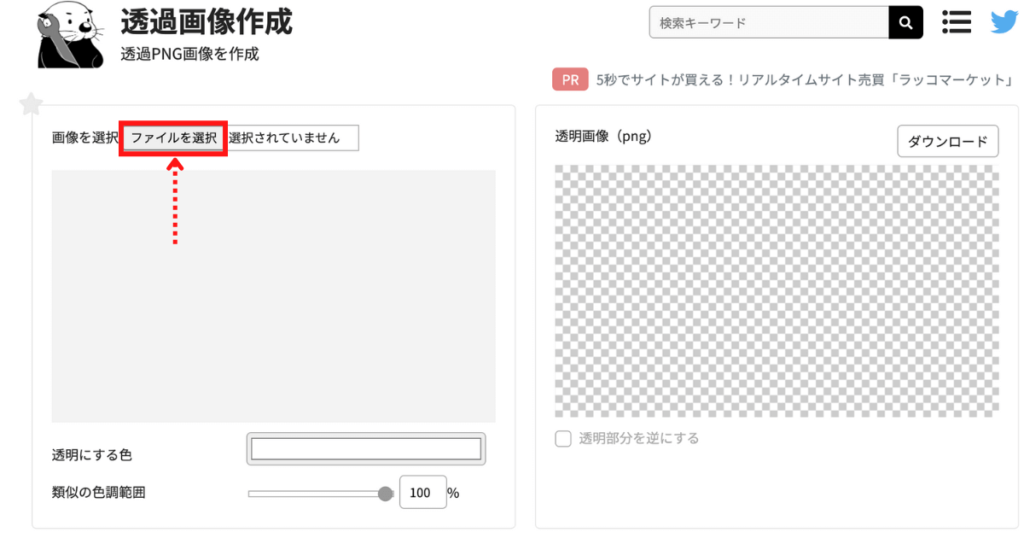
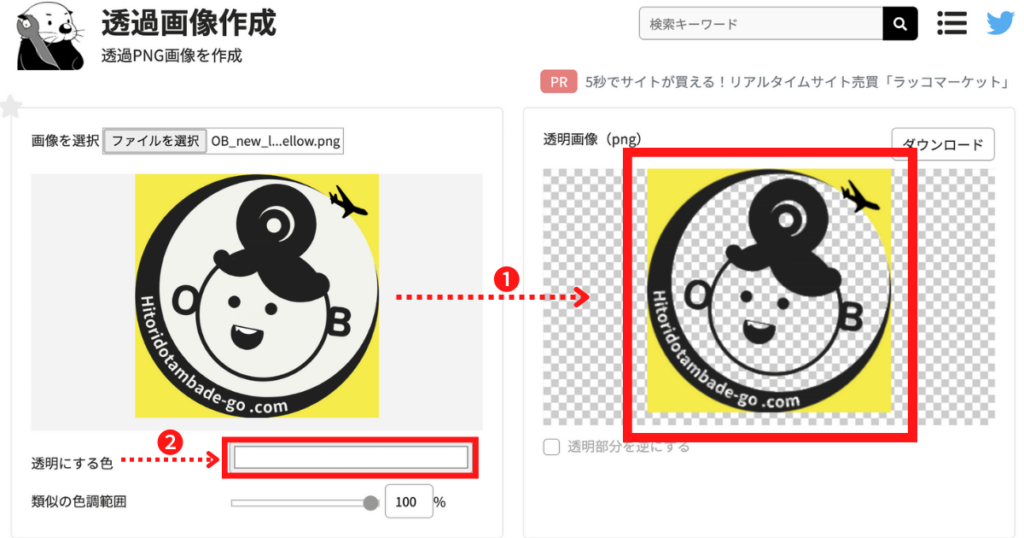
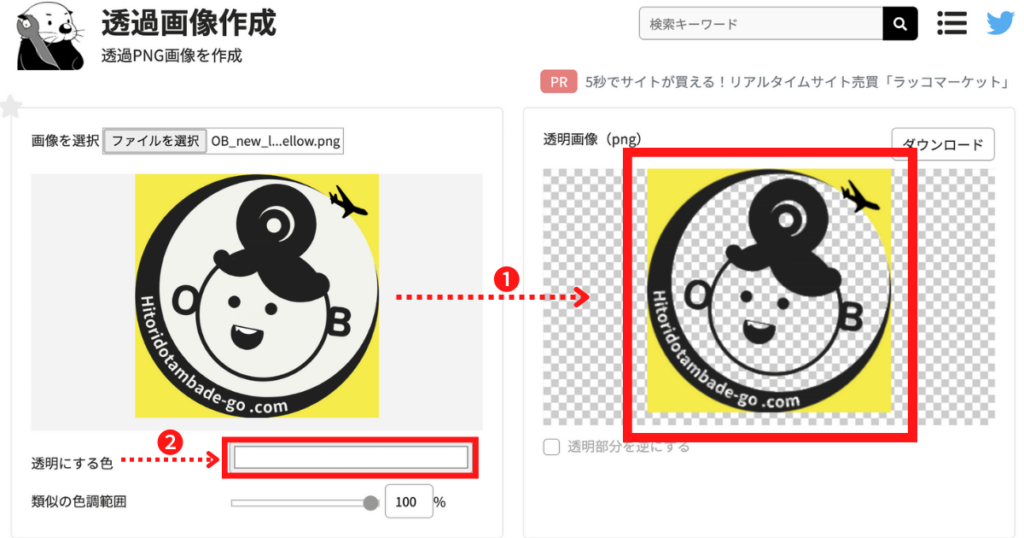
透過したい画像をファイルから選択


ファイルを選択をクリックして透過したい画像をアップロード
STEP
画像をアップロード


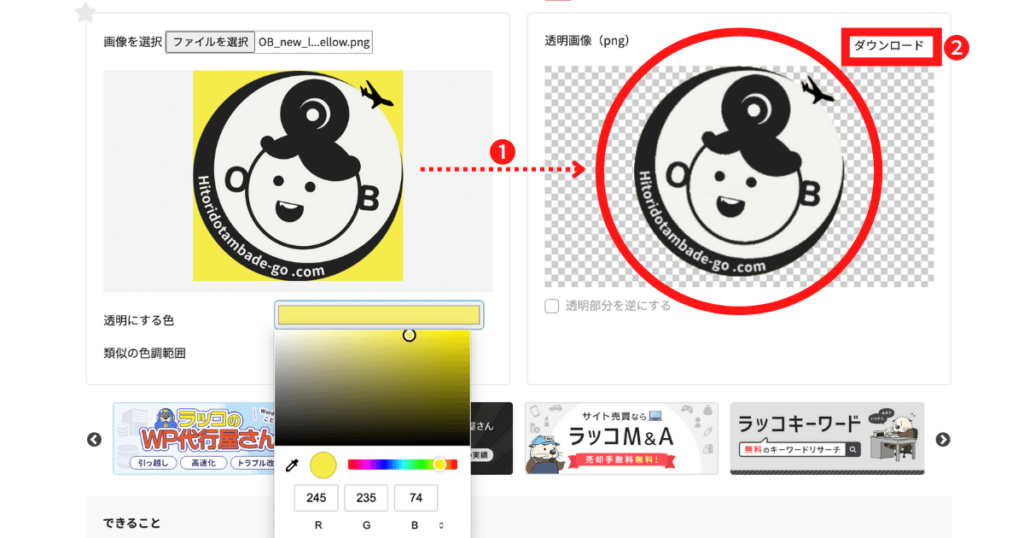
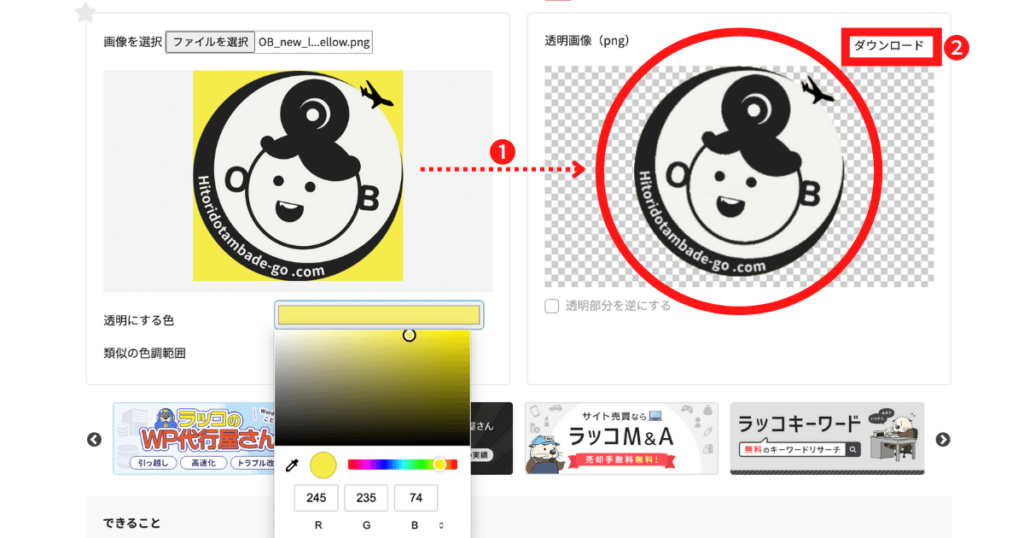
❶ アップロードすると白い部分が自動で透過されます
❷をクリックし 透過したい色を変更します
STEP
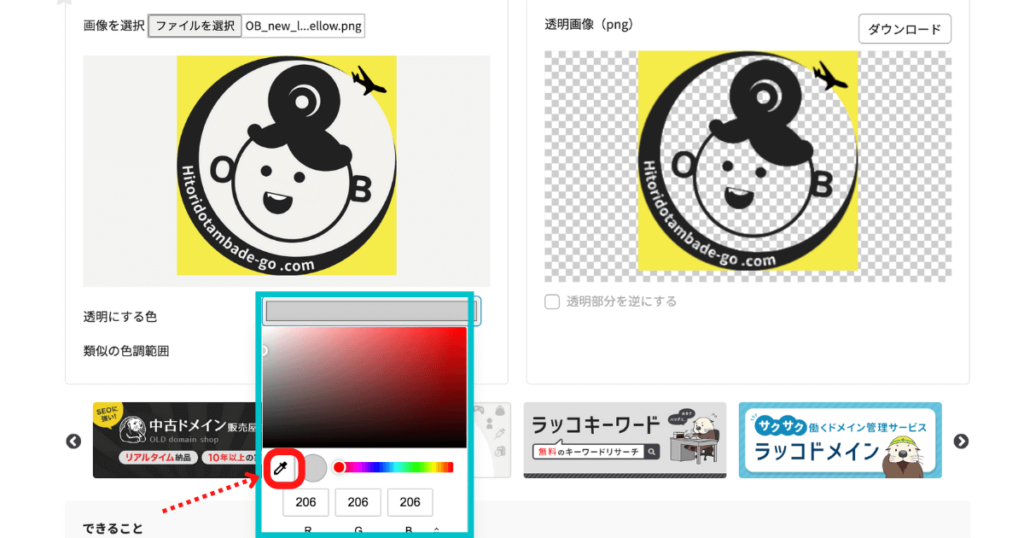
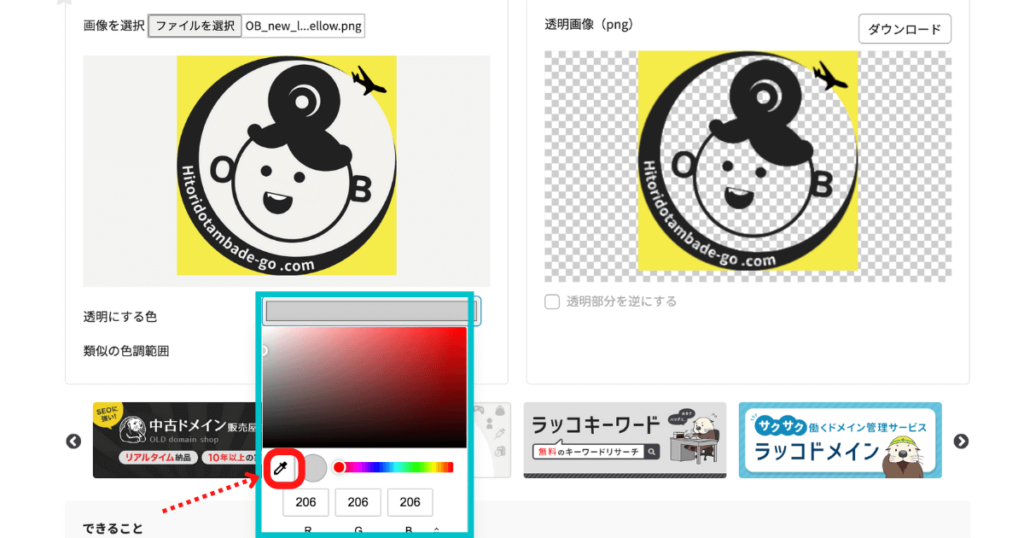
透過したい色を変更


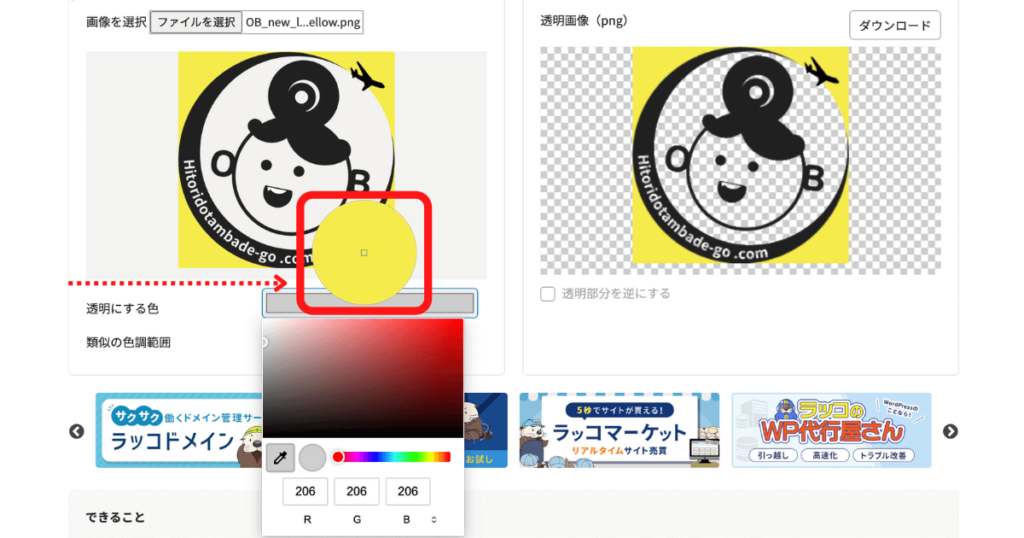
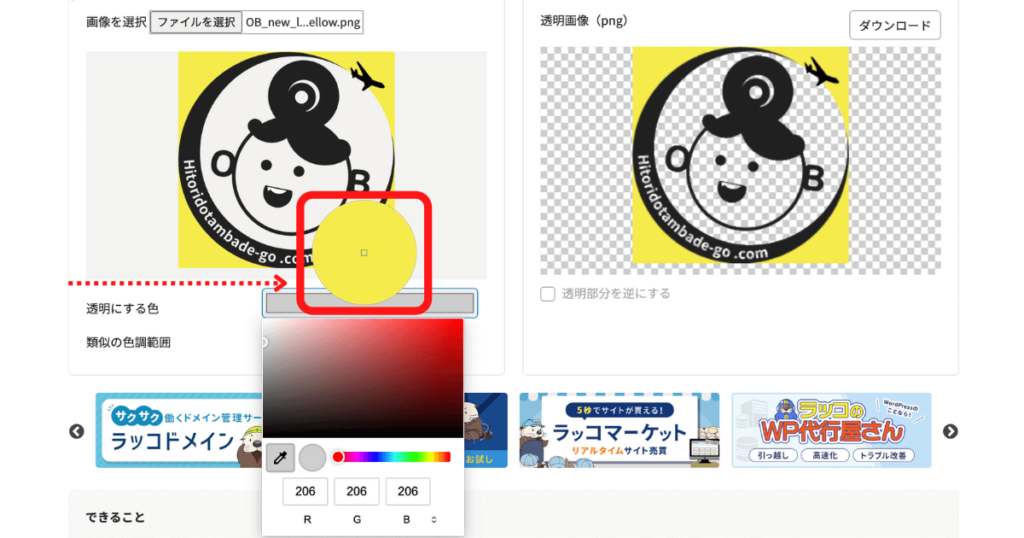
スポイトマークをクリック
STEP
スポイトで色を選択


スポイト(カーソル)を透過したい黄色の上へ
STEP
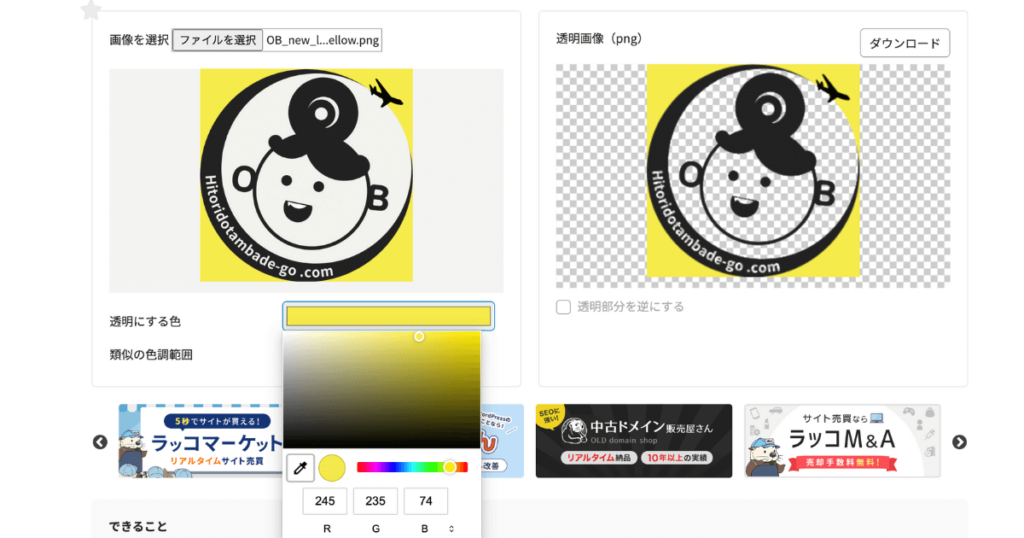
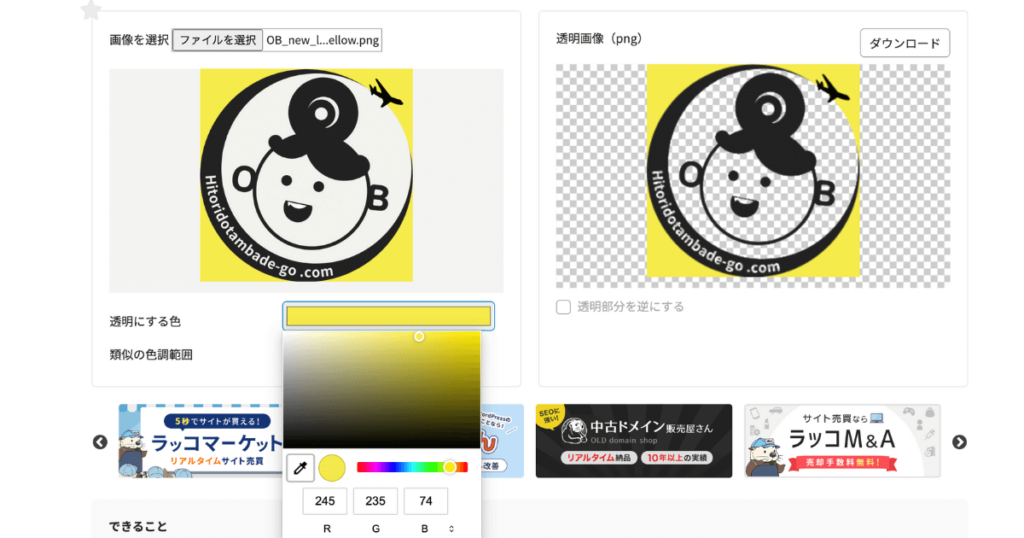
画像をクリックして黄色を選択


黄色が選択できた
STEP
黄色が透過された


黄色が透過されロゴを丸く切り抜くことができた
あわせて読みたい




【無料で使える画像圧縮サイト】TinypngとSquooshの使い方
ブログ初心者さんが忘れがちなのが画像圧縮。 画像サイズが大きいとサイトの表示速度が遅くなり読者の離脱率が上がってしまいます。 まずはこちらのPageSpeed insight …
タブにサイトアイコンを設定(テーマ・SWELL)
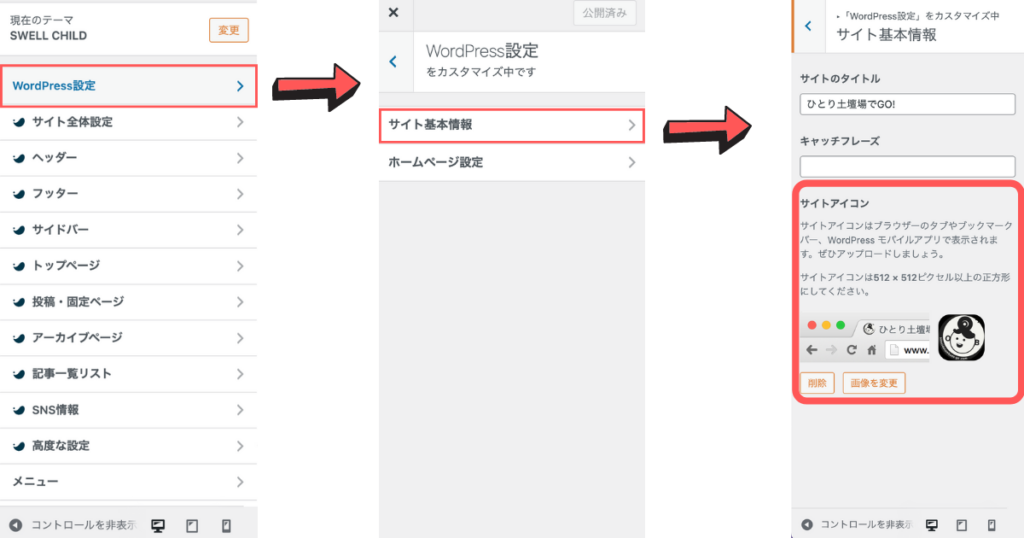
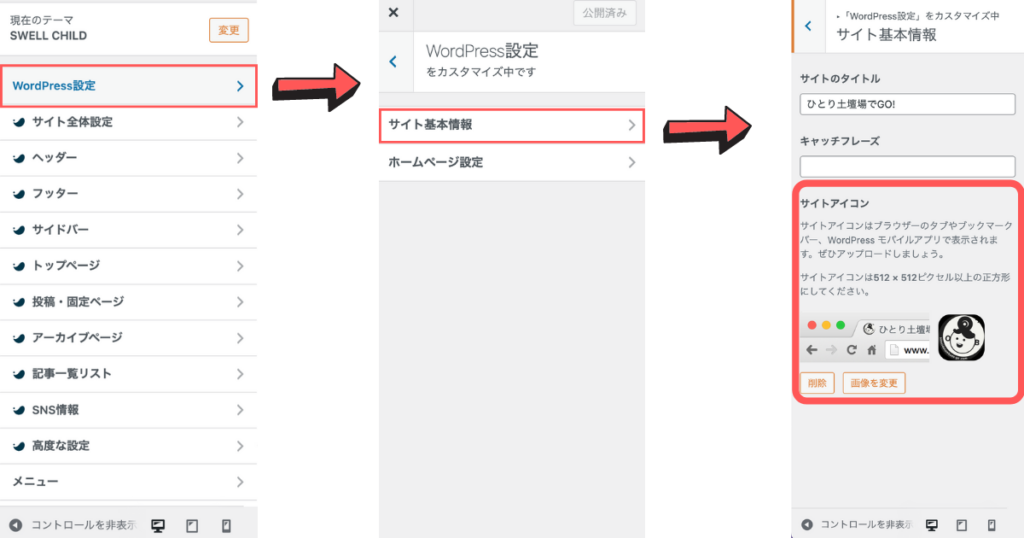
STEP
サイトアイコンの設定


STEP
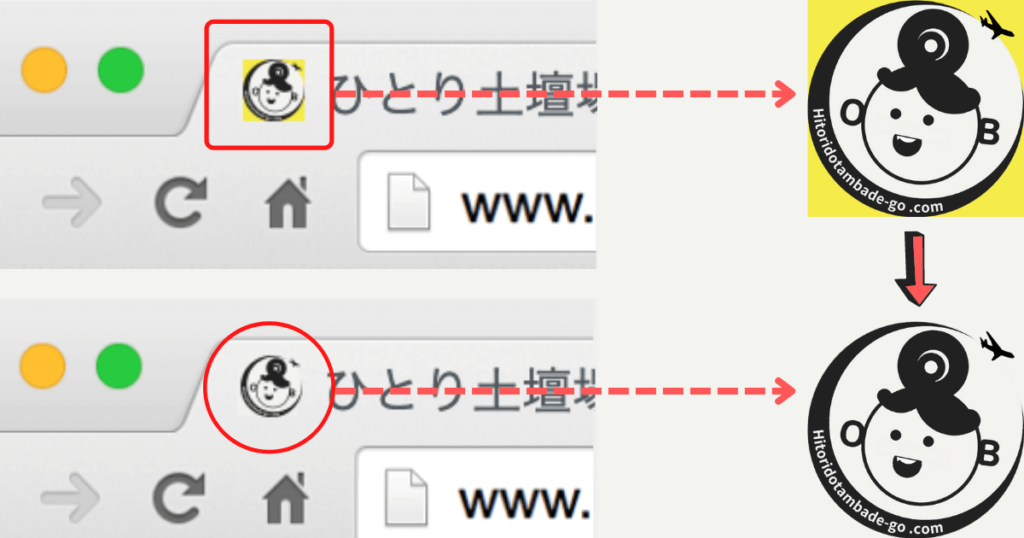
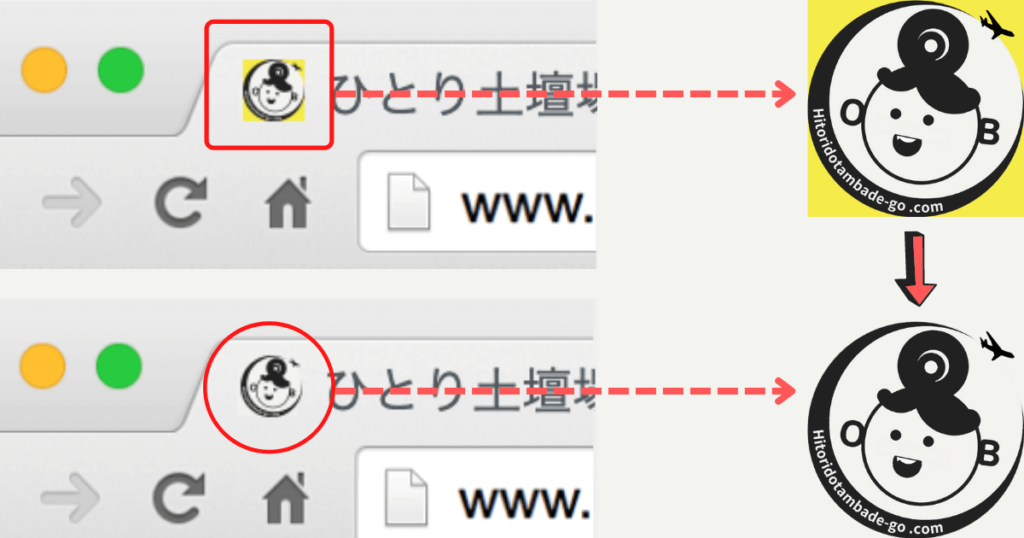
透過で切り抜いたアイコンを利用


黄色部分を透過し切り抜いたロゴをサイトアイコンに使用
STEP
サイトアイコンの画像をアップロード


WordPress設定→ サイト基本情報 →サイトアイコン→画像を設定
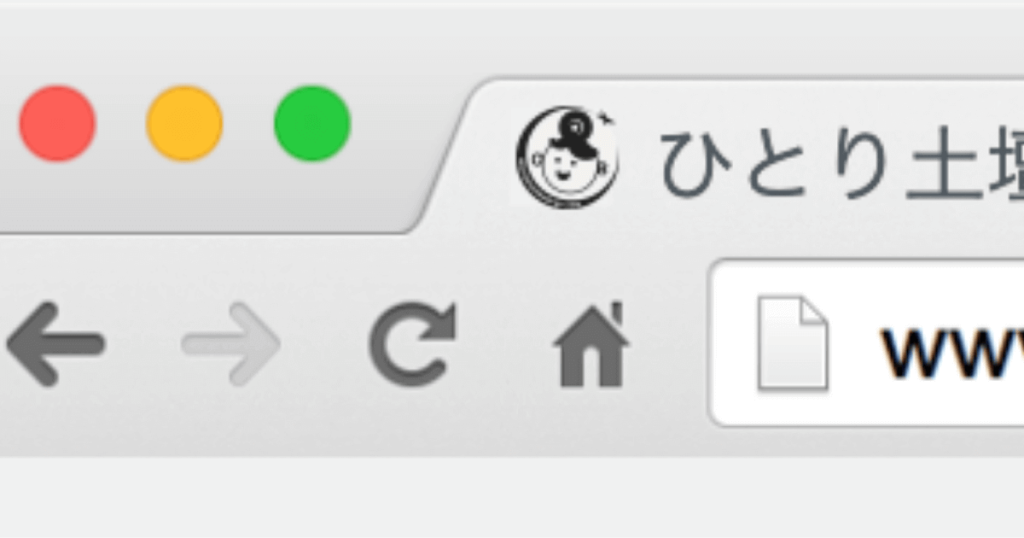
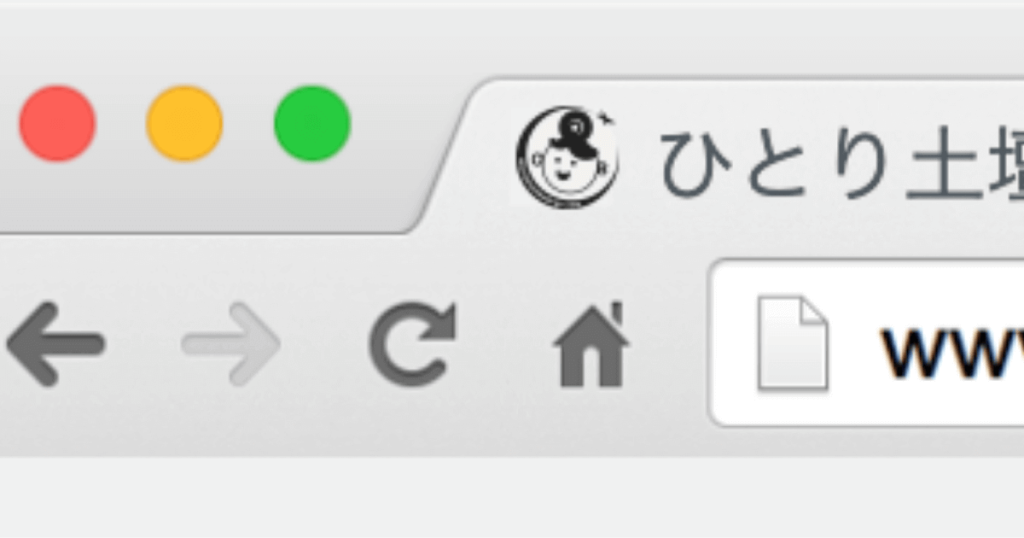
STEP
サイトアイコンを設定できた


タグにオリジナルロゴのサイトアイコンを設定できた
スポンサーリンク
まとめ
ラッコの透過PNG画像作成ツールいかがでしたか?
シンプルカラーのロゴなら簡単に透過できましたね。
背景を消したい場合は、背景の消すカラーを1色にしておくといいですよ!
簡単なので是非試してくださいね♪



最後まで読んでくれてありがとうなぁ〜