WordPressの画像圧縮プラグイン・Smushをご存知ですか? 日本ではEWWW Image Optimizerが有名ですが、世界でみるとSmushの利用者の方が圧倒的に多いんだとか。
当サイトのテーマ・SWELL公式サイトに、EWWWなどの画像圧縮系のプラグインで不具合の報告あったと書いてあり、ずっとプラグインの利用を躊躇していました。
しかしどうしても画像をブログにアップロードする前に圧縮する一手間が面倒でSmushを試してみることに。
結果から先に言うとSmush無料プランは圧縮率に限界有り、Tinypng ブラウザ版のような画像圧縮系サイトを利用した方が圧縮率が高いことが分かりました。
それでもプラグインを利用して面倒な一手間を省きたいならSmushは使えそうですよ♪
この記事ではWordPressの画像最適化&画像圧縮プラグインとして数々の賞を受賞している画像最適化ツールSmushを紹介します♪
- 画像圧縮サイトを使わずプラグインで簡単に圧縮処理をしたい。
- 無料で使える圧縮系のプラグインとブラウザ版の圧縮率の違いを知りたい。
 OBちゃん
OBちゃんプラグインを使いたくない人は無料画像圧縮サイトの記事も読んでみてなぁ♪


スポンサーリンク
WordPress 画像圧縮プラグイン Smush
Smush – EWWW – Tinypng の無料プランを比較






| 無料プラン比較 | Smush | EWWW | Tinypng |
| ★★★★★ | ★5つ (5,834) | ★4つ半 (1,343) | ★4つ半 (146) |
| 有効インストール数 | 1,000,000+ | 900,000+ | 200,000+ |
| 最終更新 | 1週間前 | 2週間前 | 3ヶ月前 |
| WPバージョンとの互換性 | あり | あり | あり |
| 無料プラン圧縮制限 | 1回50枚/5MBまで 永久に無料 | 圧縮率20%/500枚まで | 月間500枚 (100枚x5種類サイズ=500枚) Email登録必要 JPEG画像40~60%圧縮 PNG画像50~80%圧縮 |
| ファイル | PNG、JPEG、GIF (WebPはProのみ) | PNG、JPEG、GIF、WebP | PNG、JPEG、WebP |
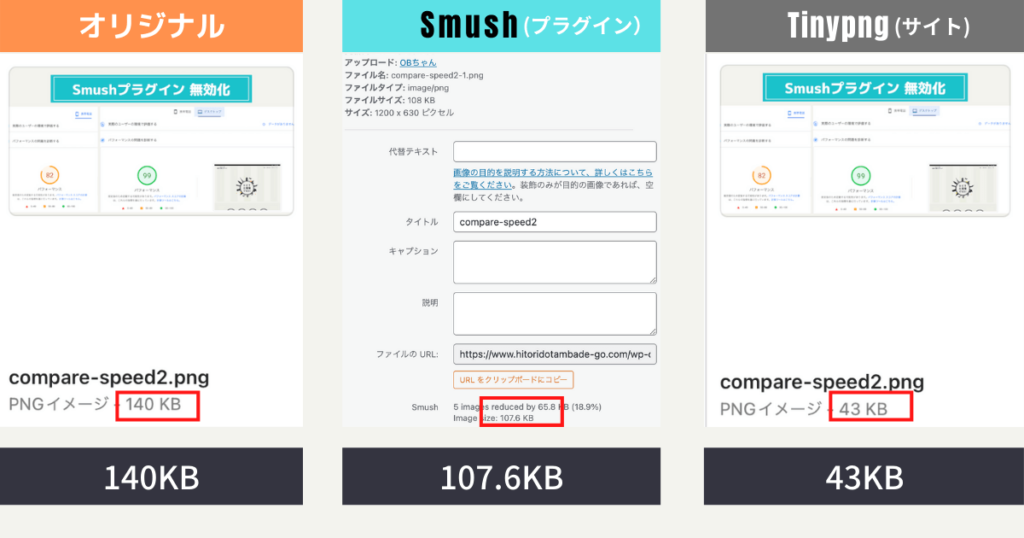
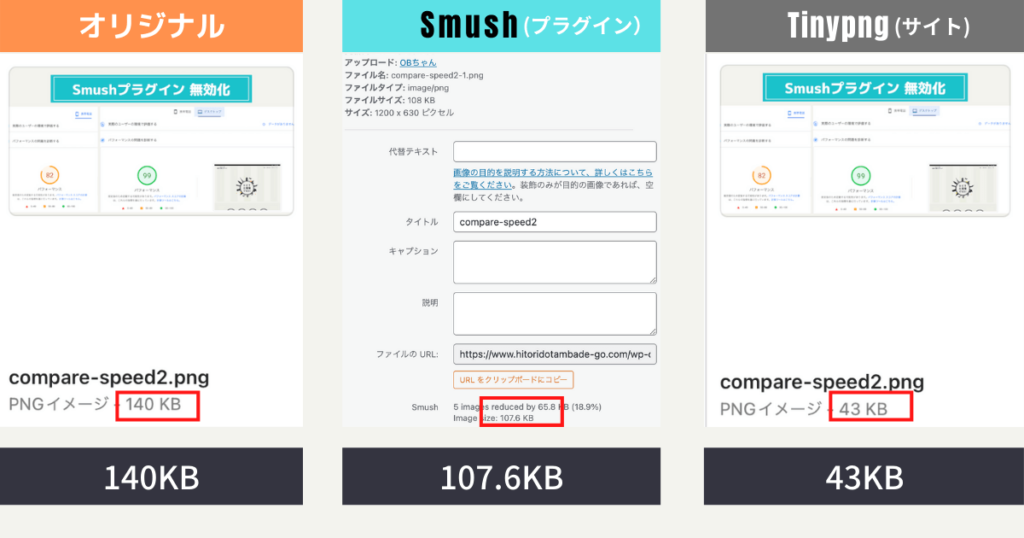
Smush(プラグイン)とTinypng(サイト)を比較


SmushプラグインとTinypng(ブラウザー版)比較



Smushプラグインの無料プランやと圧縮に限界が。Tinypngのサイトで圧縮したら何と3分の1になったでぇ!


PageSpeed Insightsでサイト速度をチェック





Smushを有効化した時と、無効化した時を比較してみたでぇ♪
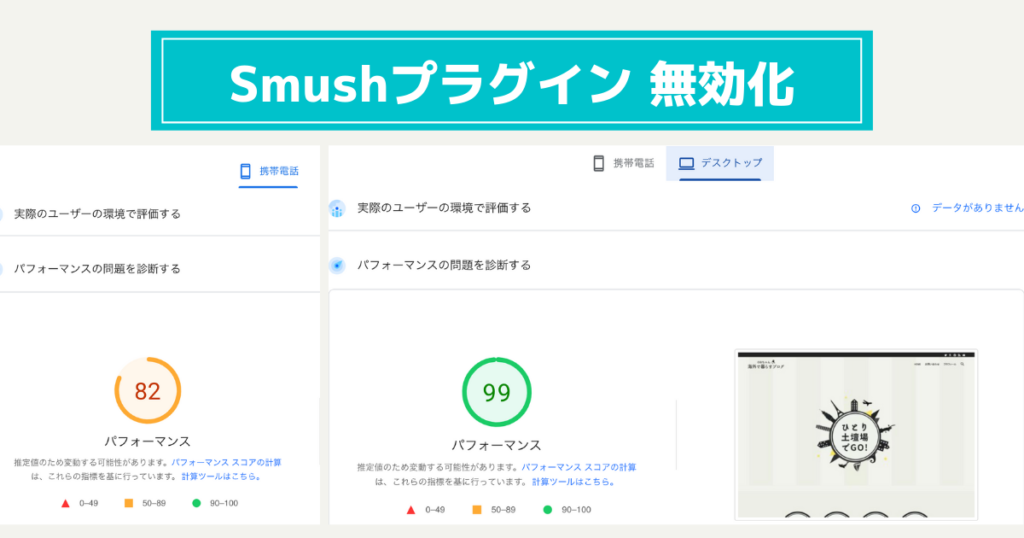
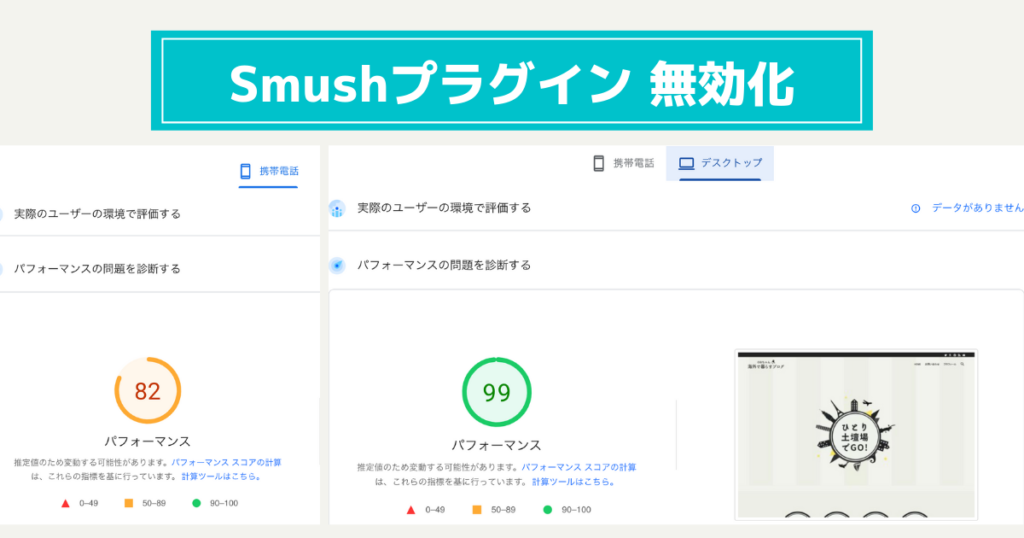
Smushプラグイン無効化のサイト速度


携帯電話:82パフォーマンス /デスクトップ:99パフォーマンス
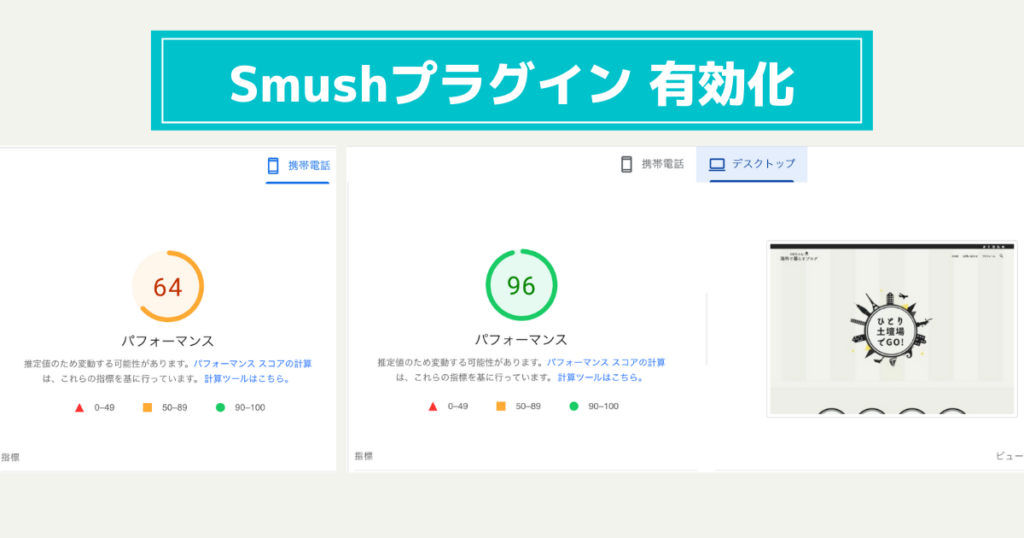
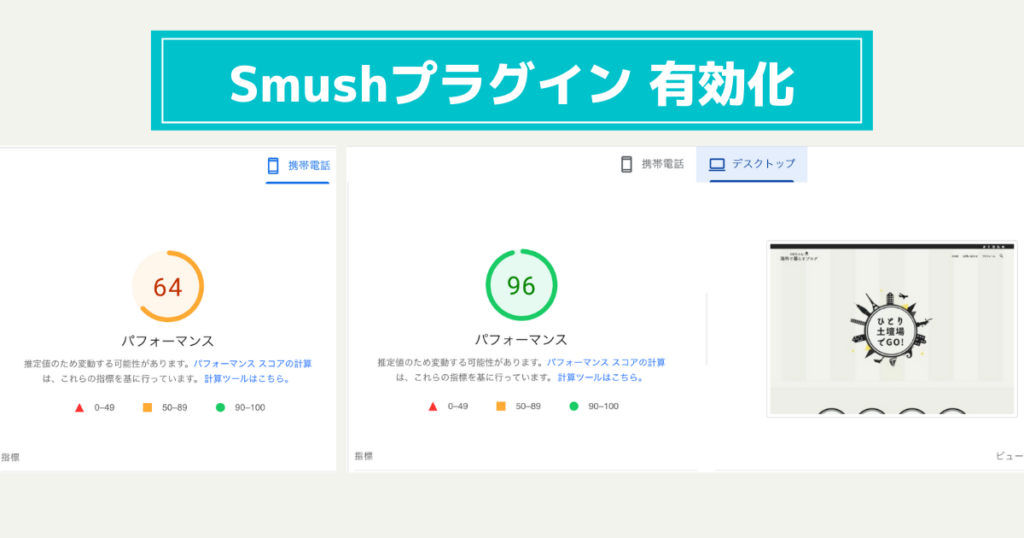
Smushプラグイン有効化のサイト速度


携帯電話:64パフォーマンス /デスクトップ:96パフォーマンス



画像圧縮で表示速度上げるつもりが、圧縮系プラグインでスピード落ちたら本末転倒。アップロードする時だけ有効化して使ってるでぇ。
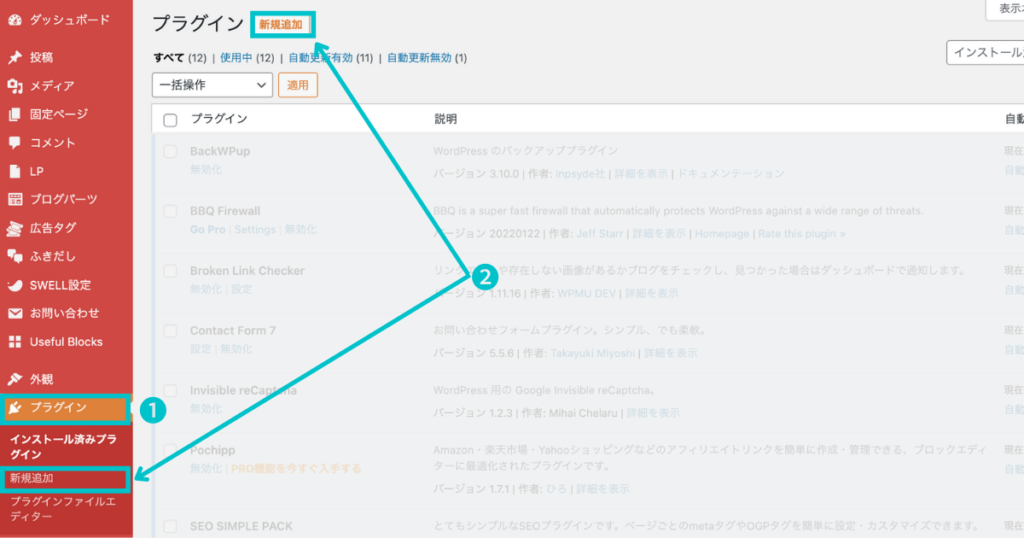
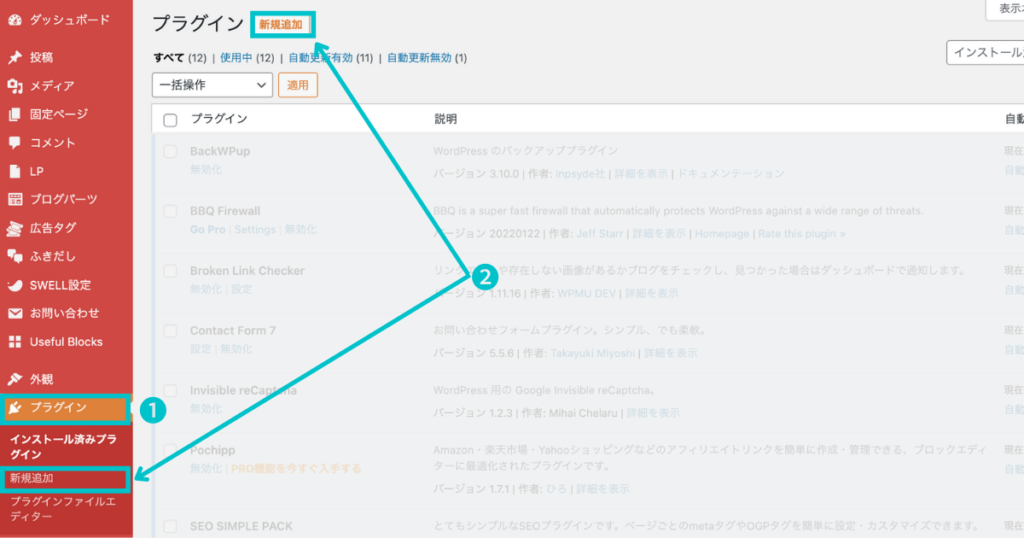
Smushをインストール


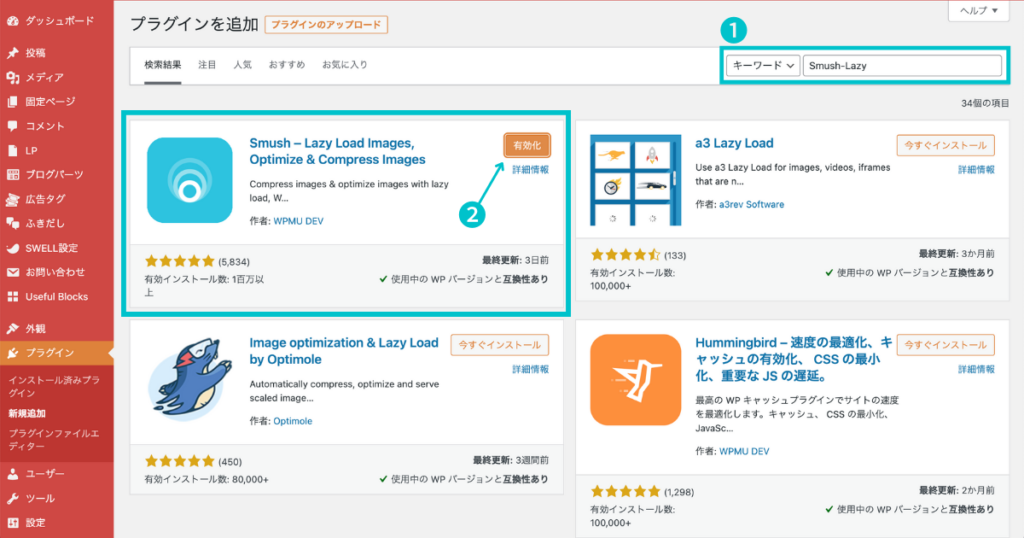
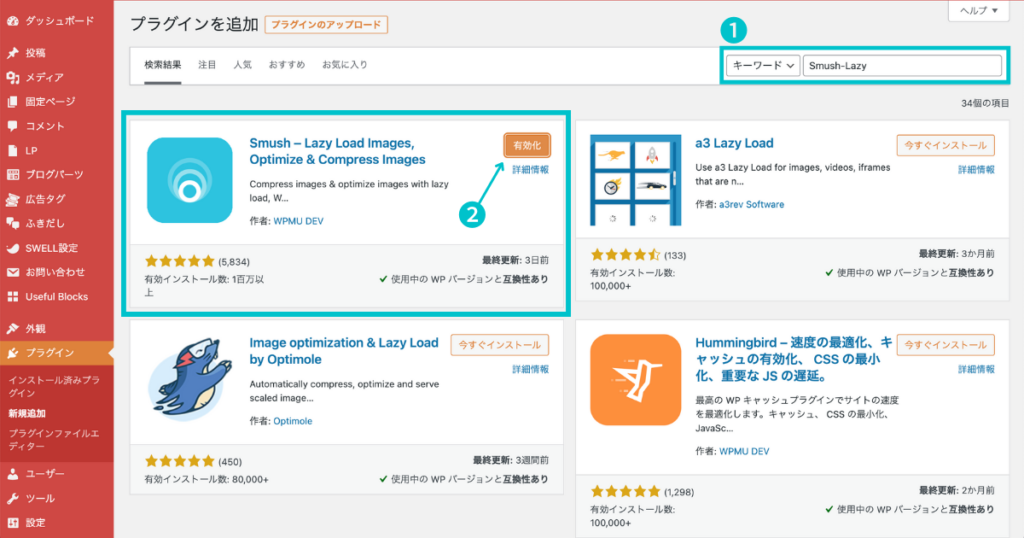
❶WordPressのプラグインから❷の新規追加をクリック


❶キーワード検索で”Smush”で検索 ❷ 有効化をクリック


自動更新を有効化するをクリック
Smush 設定


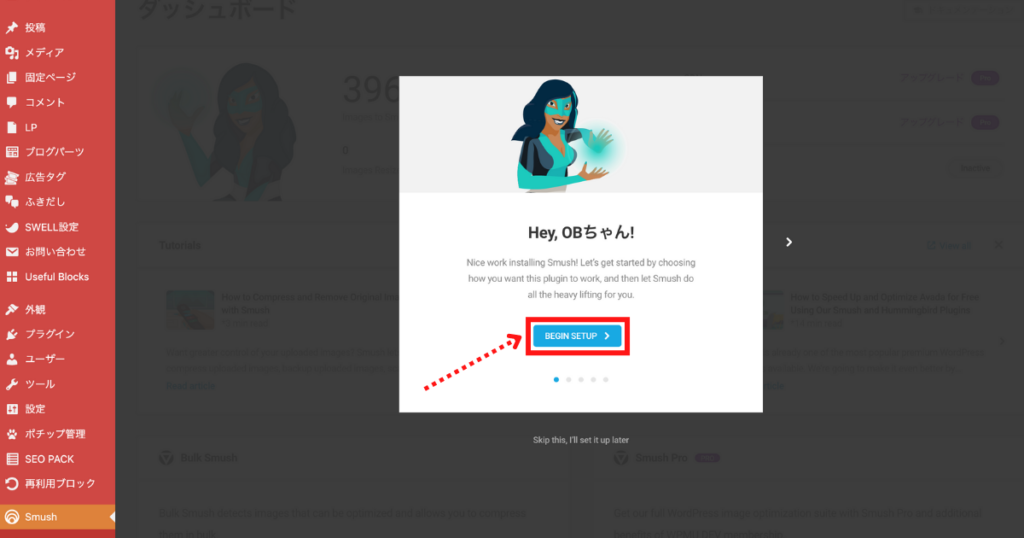
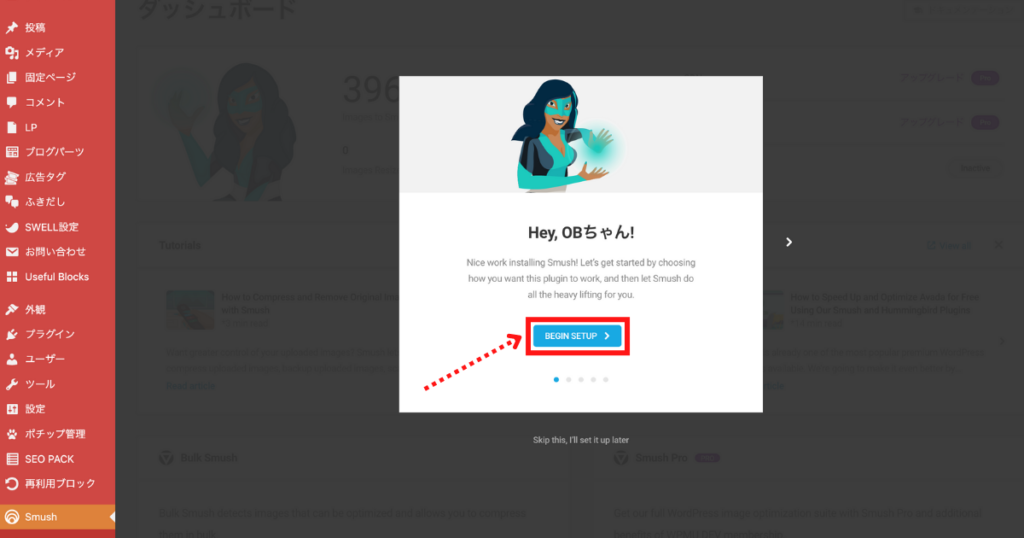
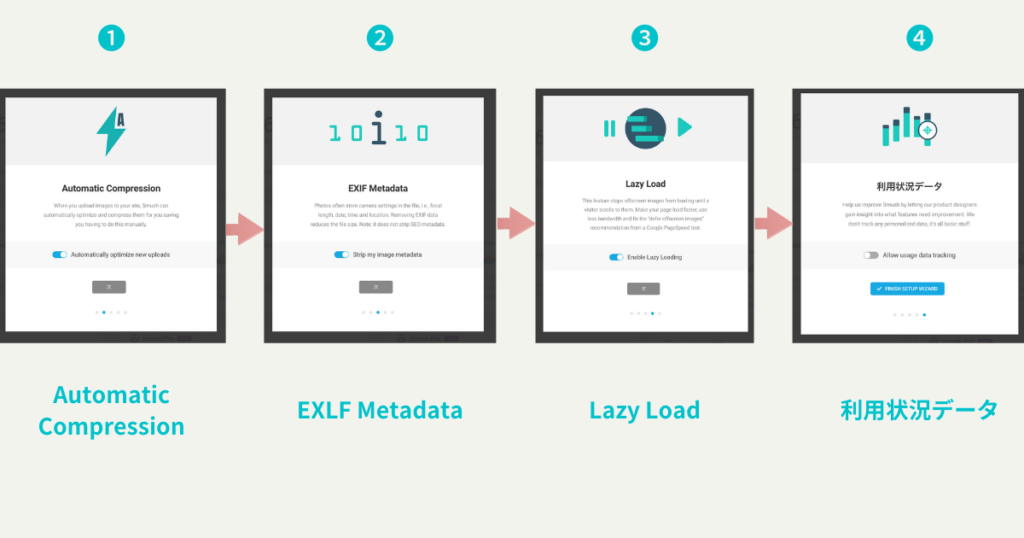
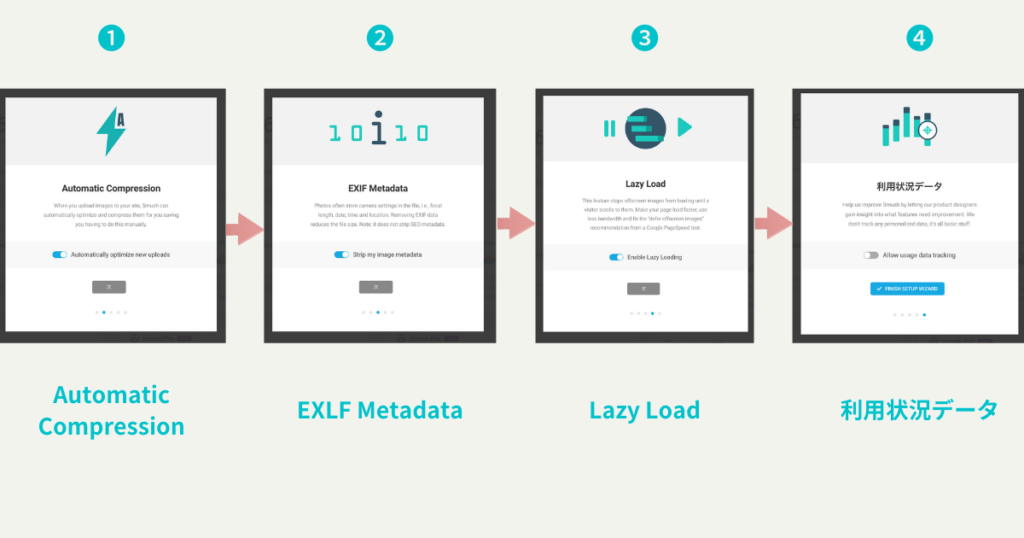
Smushをクリック⇨BEGIN SETUPをクリック


❶ 自動圧縮:アップロードの際、Smushが自動で圧縮⇨ON
❷ EXLFメディアデータ:写真に含まれる情報を取り除く⇨ON
❸ Lazy Load:画像の遅延表示⇨ON
❹ 利用状況データ:Smushの向上の利用状況をシェアする⇨OFF



もとから❶〜❸はでON、❹はOFFやったでぇ♪


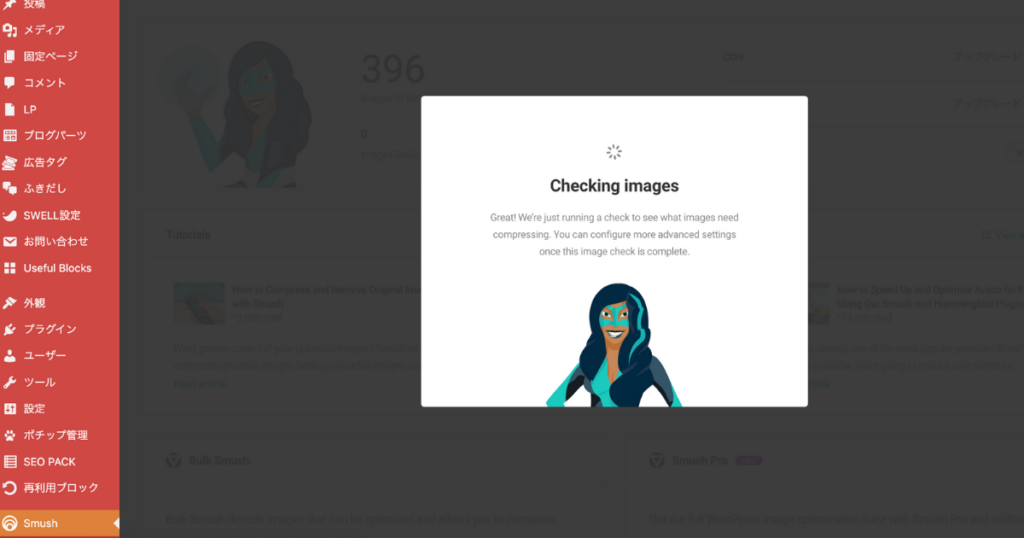
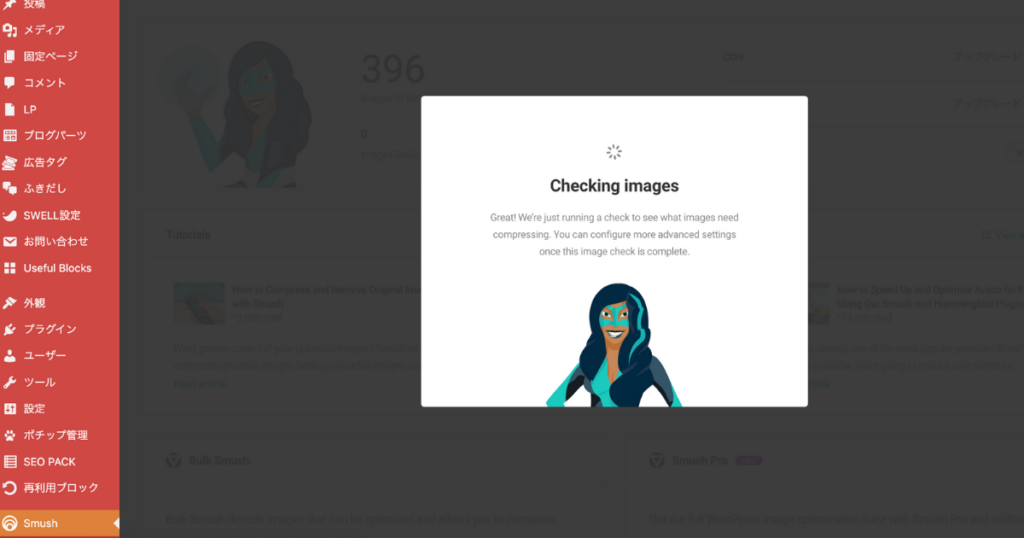
画像チェック中画面


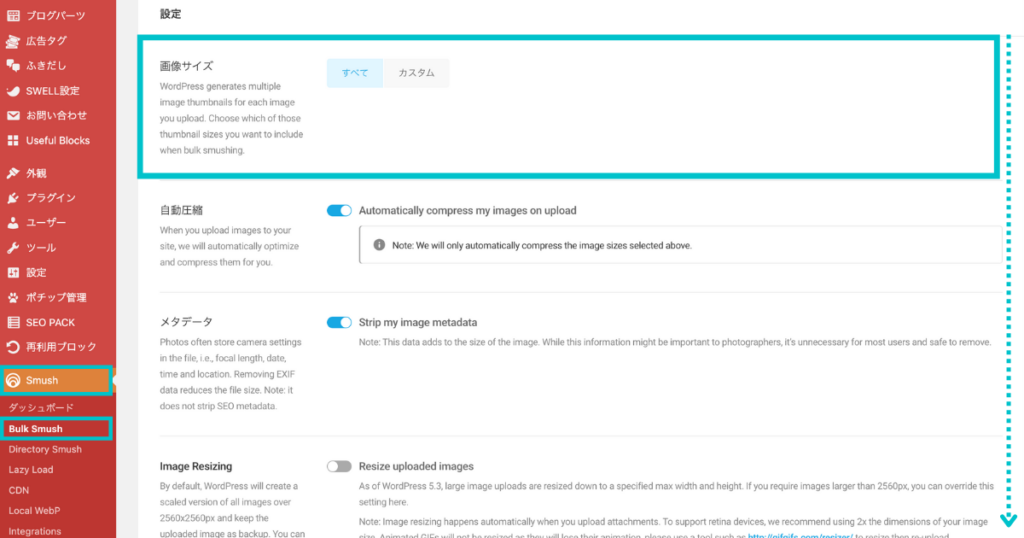
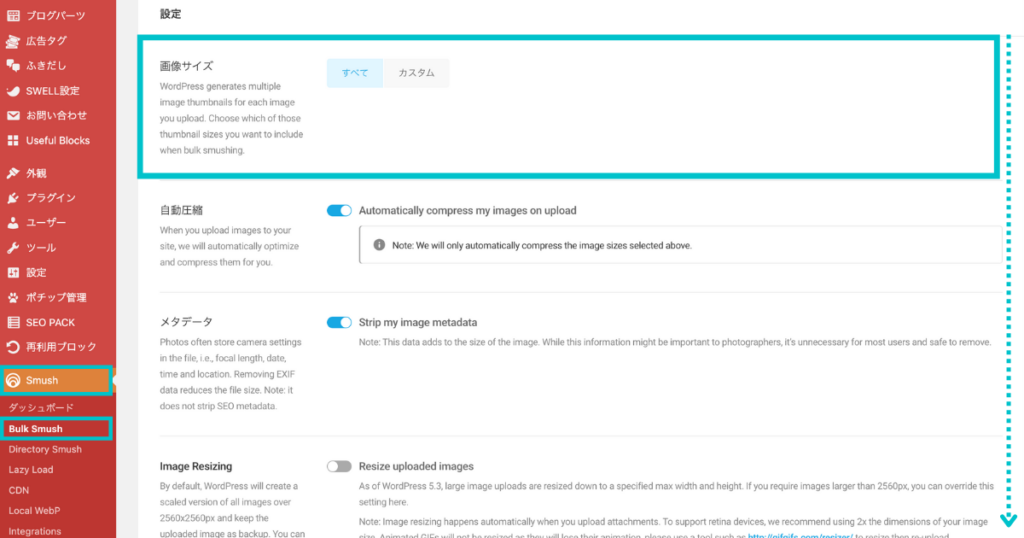
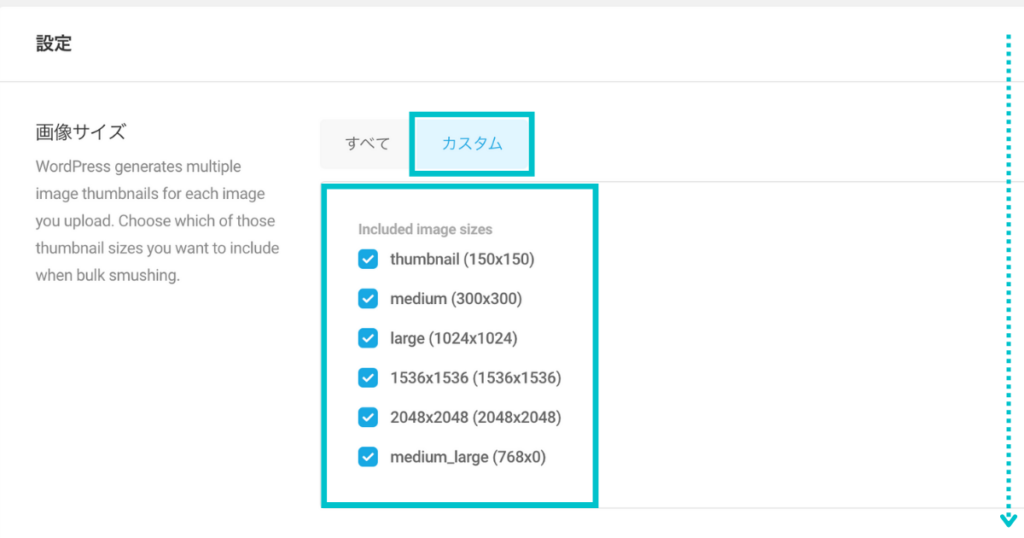
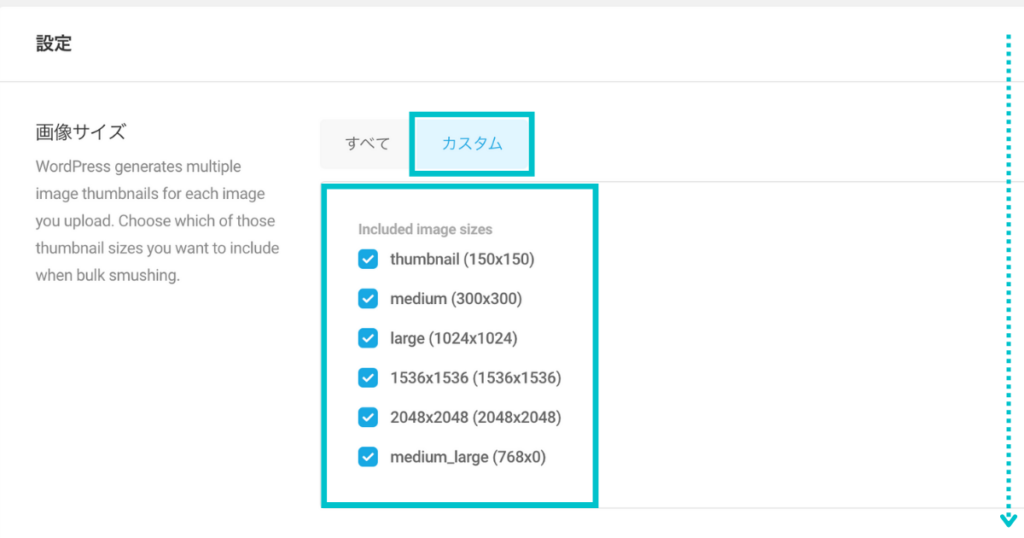
Smush⇨Bulk Smushの設定⇨画像サイズ
ディフォルトはすべて


画像サイズ(訳)
WordPressは、アップロード画像に対し複数のサムネイルを生成。
その中からどのサイズのサムネイルを表示させるかを選択し一括で圧縮
すべて、またはカスタムで選択可能
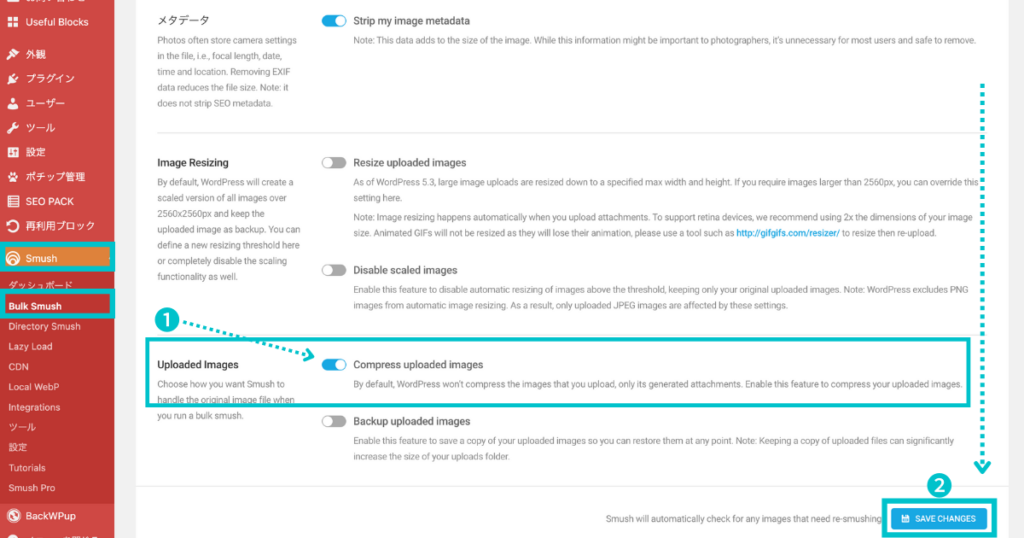
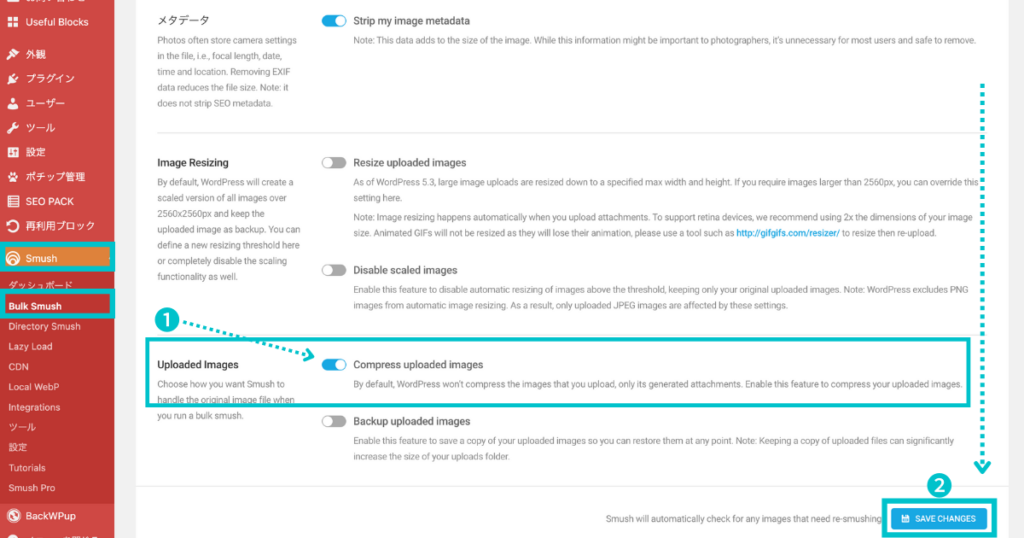
スクロールして下へ


❶ Uploaded Image※をオン ❷ SAVE CHANGESで設定を変更
※この機能を有効にすると、アップロードした画像を圧縮することができます。



設定は英語やけど大丈夫やでぇ♪翻訳サイトDeeplで訳してなぁ


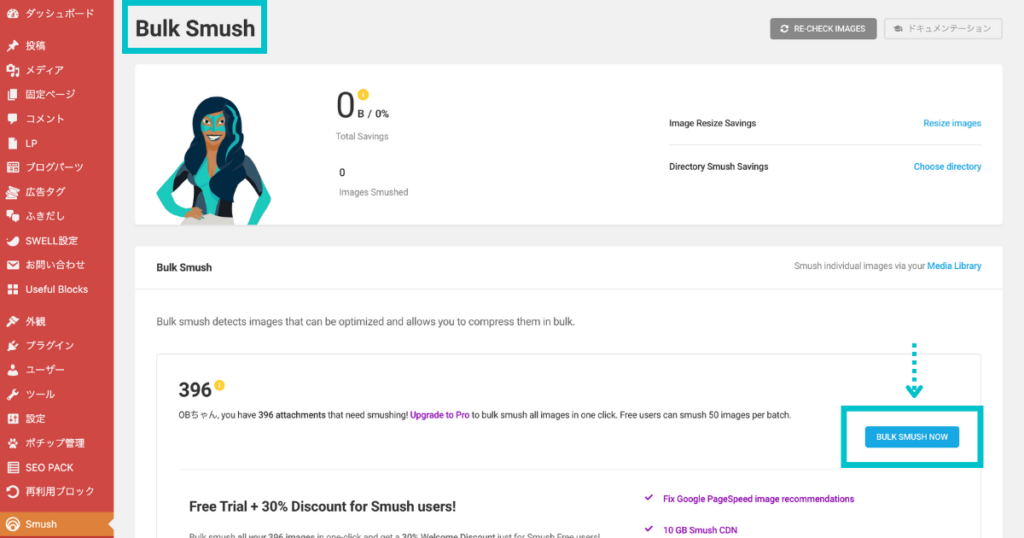
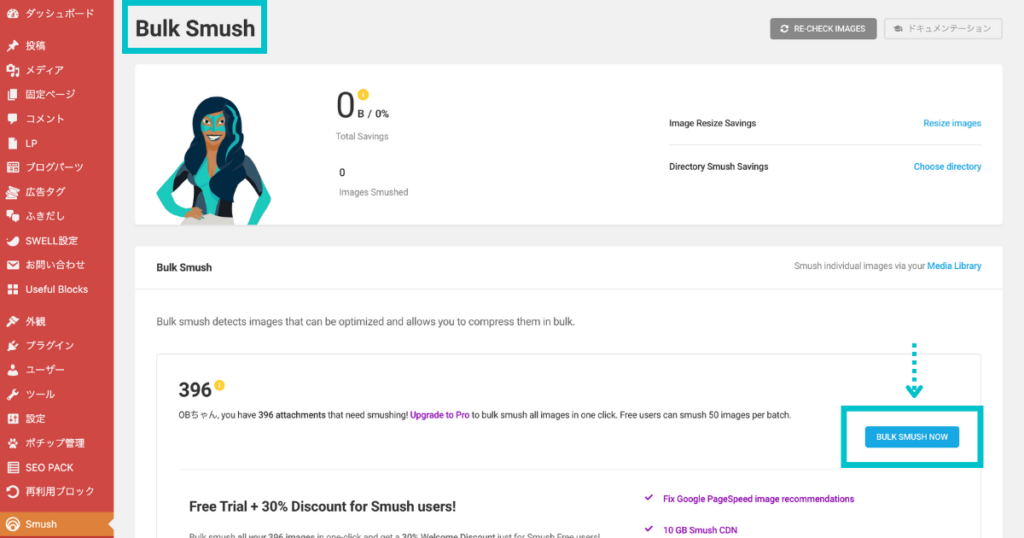
アップロード済み画像の圧縮


Smush⇨Bulk Smushで396枚の画像の圧縮が可能と出た
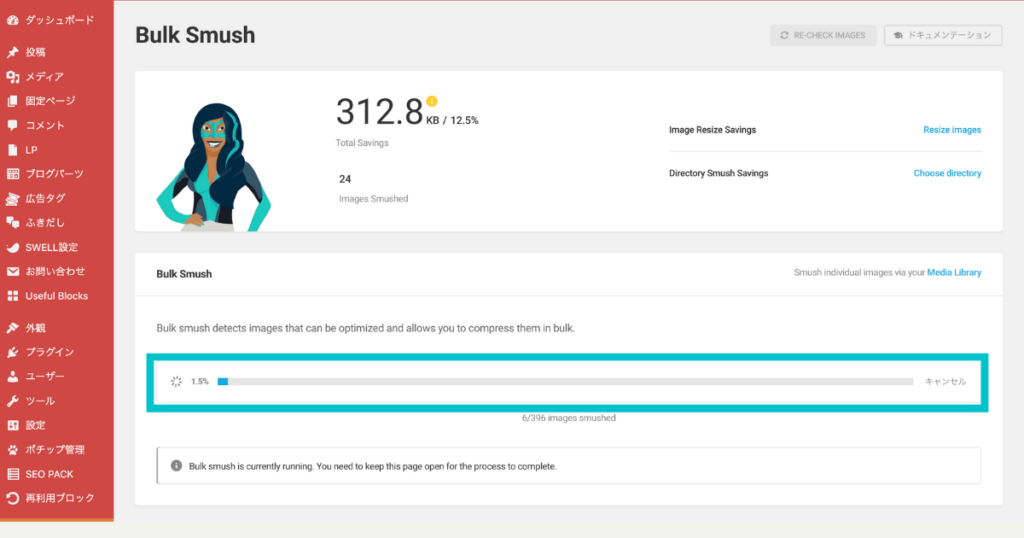
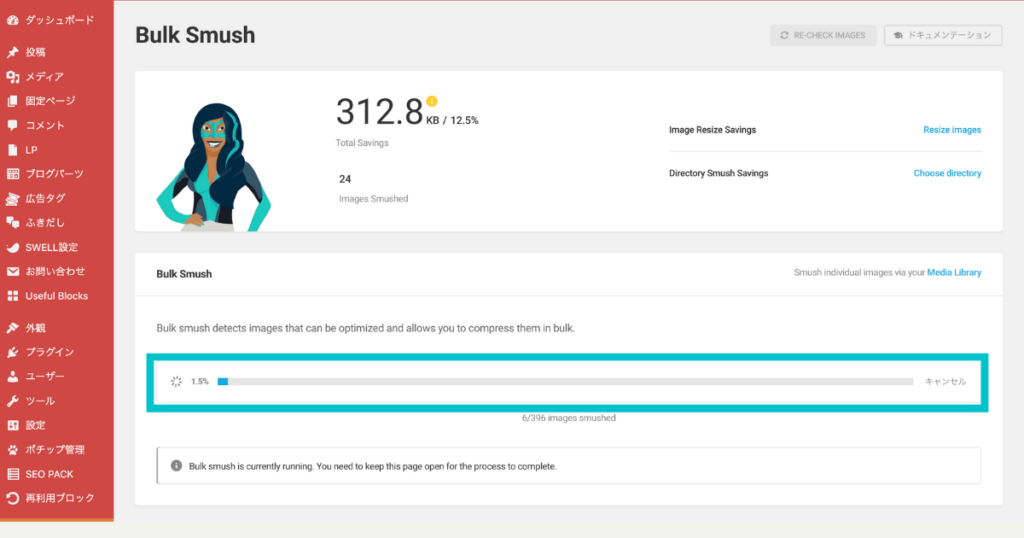
BULK SMUSH NOWをクリックした圧縮スタート



英語でBulkは複数の纏まりのこと。ここでは一括で圧縮ってことやでぇ♪


圧縮が開始されました


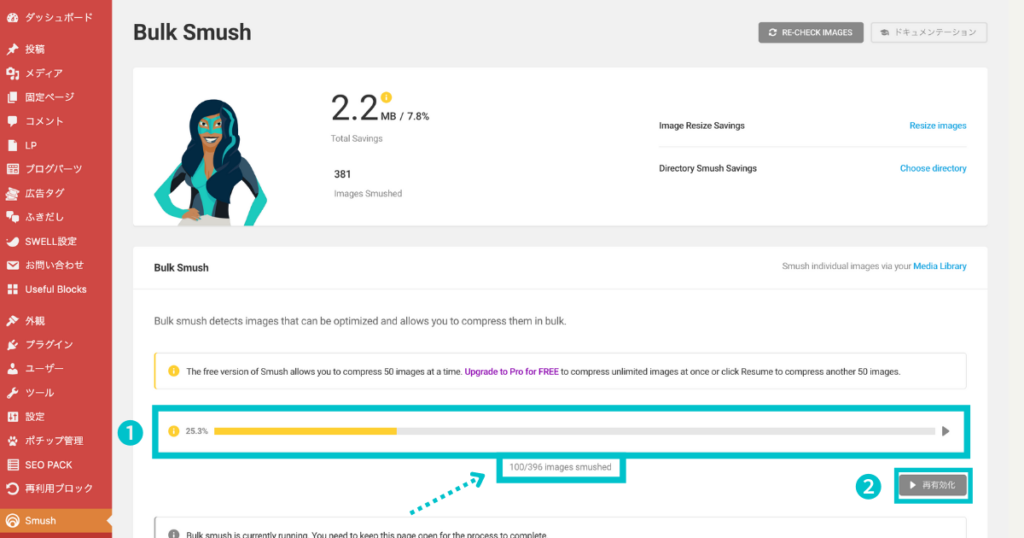
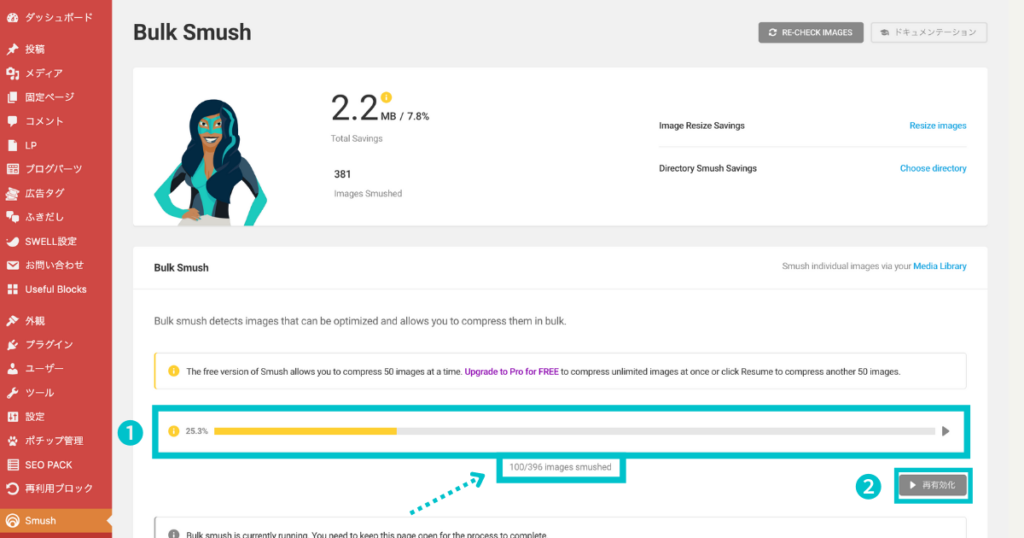
❶ 無料プランは50枚ごとに一旦停止されるので、❷の再有効化で再び圧縮スタート





アップロード画像はTinypngのサイトで圧縮済みやったのにまだ小さくできたでぇ♪
当サイトのSmush記事がYoutubeで紹介されました!
なぎのブログとYoutubeマナブちゃんねる
なぎちゃんの”SWELL公式推奨以外のおすすめプラグイン9選”の中で、当サイトのSmush記事が紹介されました!



OBちゃん、初のYoutubeデビューやでぇ♪
スポンサーリンク
まとめ
今回ご紹介したSmushいかがでしたか?
やはり無料版画像圧縮系プラグインは圧縮率に限界がありましたね。
無料で画像を限界まで圧縮したい人はTinypngやSquoosh等のブラウザ版で予め圧縮することをオススメ♪
圧縮率は気にならない・面倒は避けたいという方はSmushのプラグインを試してみて下さい。
私は表示スピードが気にするタイプなので基本はTinypngブラウザ版で圧縮、面倒な時はSmushを使用と気分で使い分けていますよ!(使用後はSmushを無効化しています)
最後まで読んで頂きありがとうございました♪



プラグインの利用は自己責任やから理解してトライしてなぁ♪