テーマをSWELLに変更したいけどデザインが崩れが心配とか、
初心者がテーマ変更なんてハードル高いと躊躇してませんか?
実は私、ブログの知識ゼロからスタートして3週間目で有料テーマSWELLに乗り換えたんです!
テーマの乗り換えは多少デザインは崩れは覚悟する必要があります。
でも前もって何が起こるかさえ分かっていれば、そんなにビクビクする必要はありませんよね?
ここでは3週間でCocoonからSWELLに乗り換えた私が、サイトのデザイン崩れと修正方法を纏めてみました。
テーマの乗り換えは何が起こるかさえ分かっていれば怖くありません!
私でもできから皆さんなら絶対大丈夫!
テーマ変更を考えている人は是非最後まで読んでみてね♪

- SWELL乗り換えで起きたデザイン崩れのBefore & Afterを知りたい
- SWELL基本設定操作とデザインの修正手順を知りたい
- SWELLのSNS設定(Twitter)を知りたい
- Googleアドセンスコード貼り付け方を知りたい
 OBちゃん
OBちゃんこんにちは、OBちゃんです♪ っ初心者に優しいSWELLやでぇ〜安心して乗り換えてなぁ〜
スポンサーリンク
SWELLに乗り換えで起きたデザイン崩れと修正方法
残念ながらSWELLで用意された乗り換えサポートプラグインを使っても多少は崩れてしまいます。
しかし、心配はいりません! ここからBefore & Afterをお見せして解説していきますね♪
オリジナルのヘッダーデザインが消えた
SWELLに移行前のホーム画面がこちら


まずSWELLに乗り換える前ののホーム画面です。Cocoonではイノセントのスキンを利用していました。
少しオリジナル感を出したくてヘッダーだけはCanvaでデザイン。
そのサイトの顔であるヘッダーのデザインが消え、SWELLのおしゃれな画像に変わっていました!
その変化がこちら ↓ ↓ ↓
SWELLに移行後のホーム画面がこちら


ねっ!
こんなに変わったらビックリしますよね?!画像はSWELLらしくクールでカッコいいのですが、私のサイトにはクールな格好良さは似合わない。
また、私がテーマを乗り換えたタイミングがGoogleアドセンス審査申し込み直後だったこともあり、早くデザインを戻したくて大慌てでした。



結局アドセンスはテーマ変更関係なく3回落ちたけどもぉ…
SWELL設定画面とヘッダー&メインビジュアル変更



Cocoonと同じ感覚で設定しようとしたら…あれっ? あれれ〜?無いー!!SWELL設定は、Cocoon設定とかなり違ってたわぁ(汗)


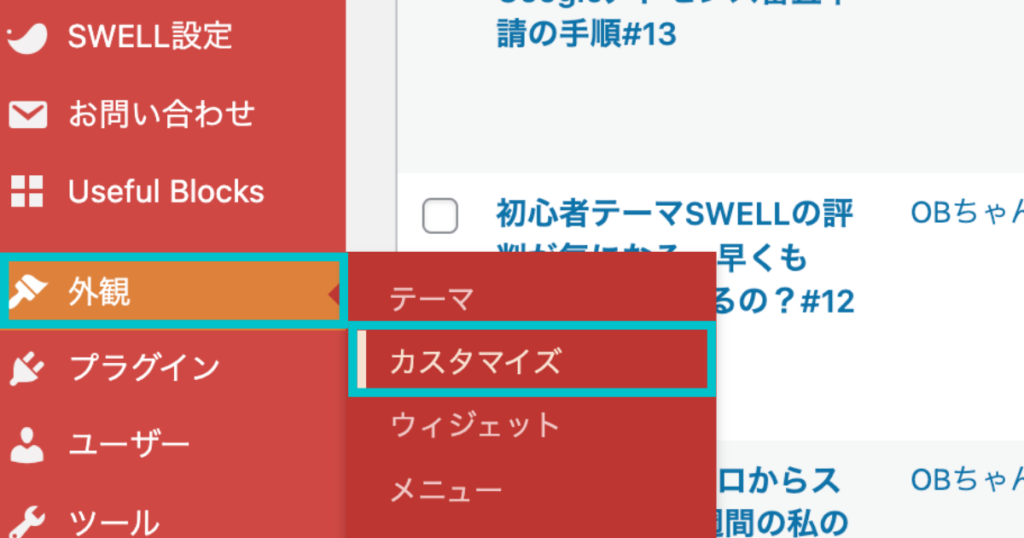
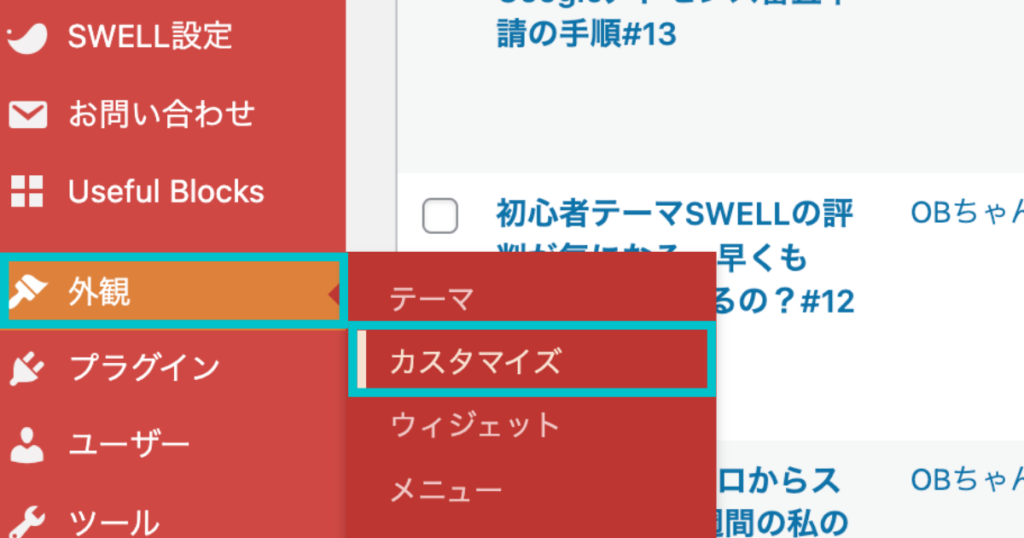
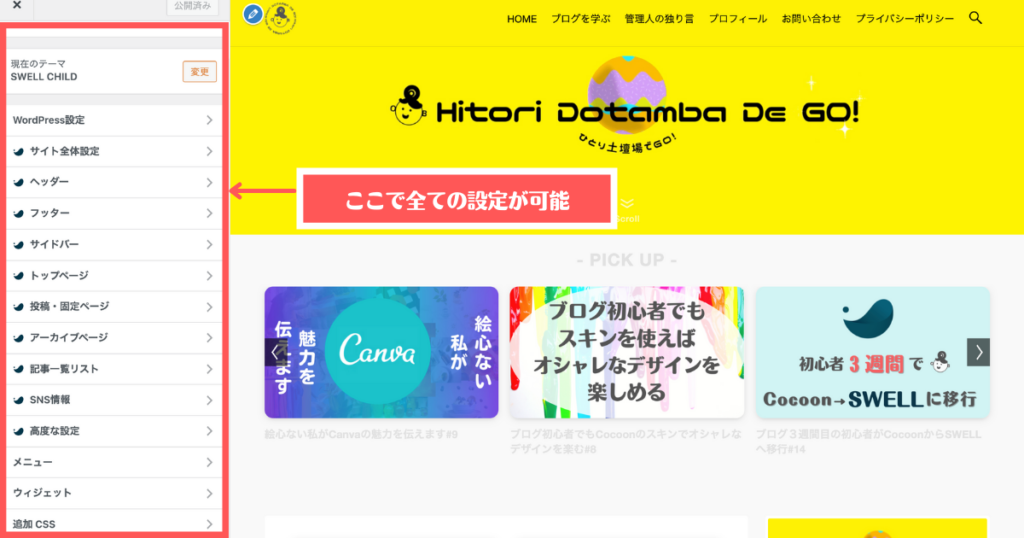
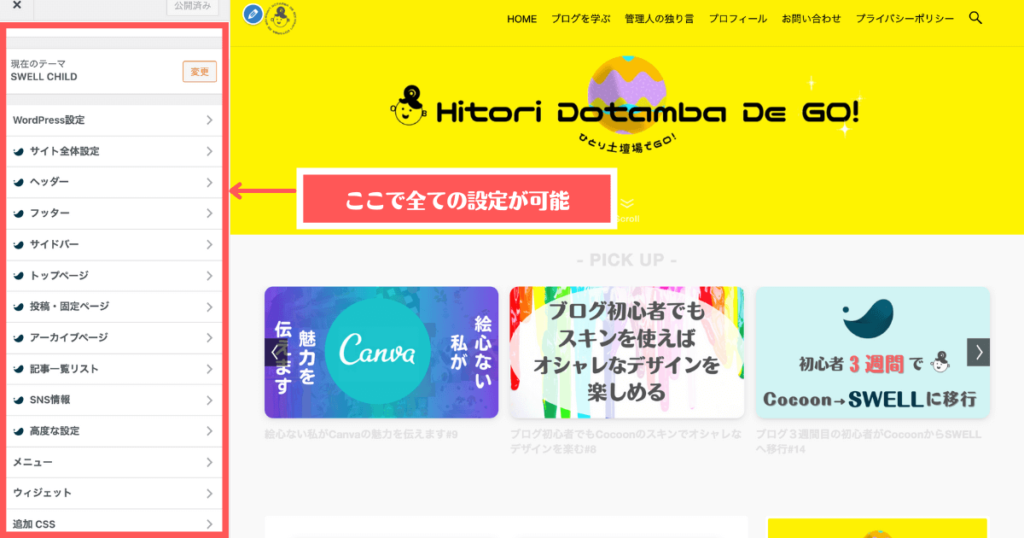
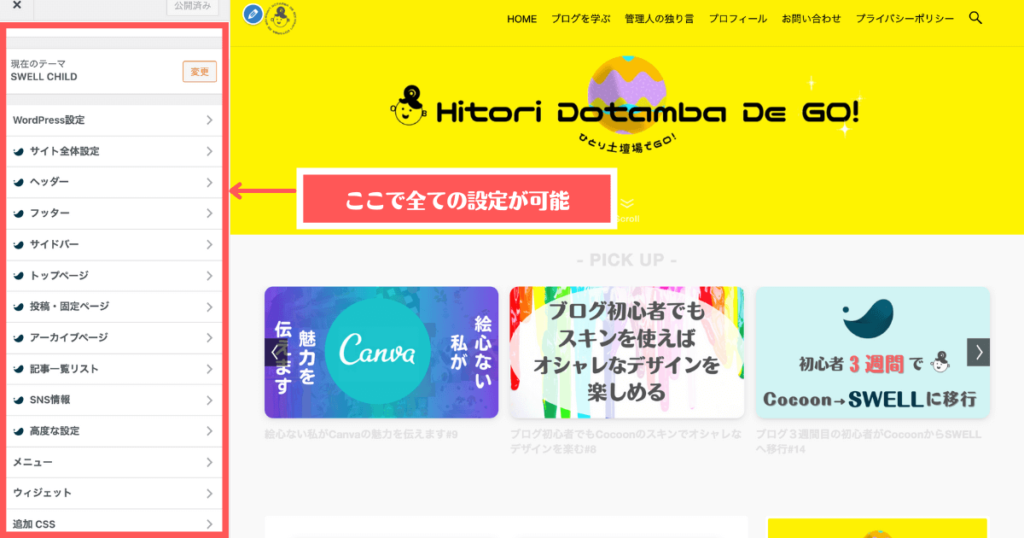
外観→ カスタマイズを選択、SWELLの設定画面に切り替わります。


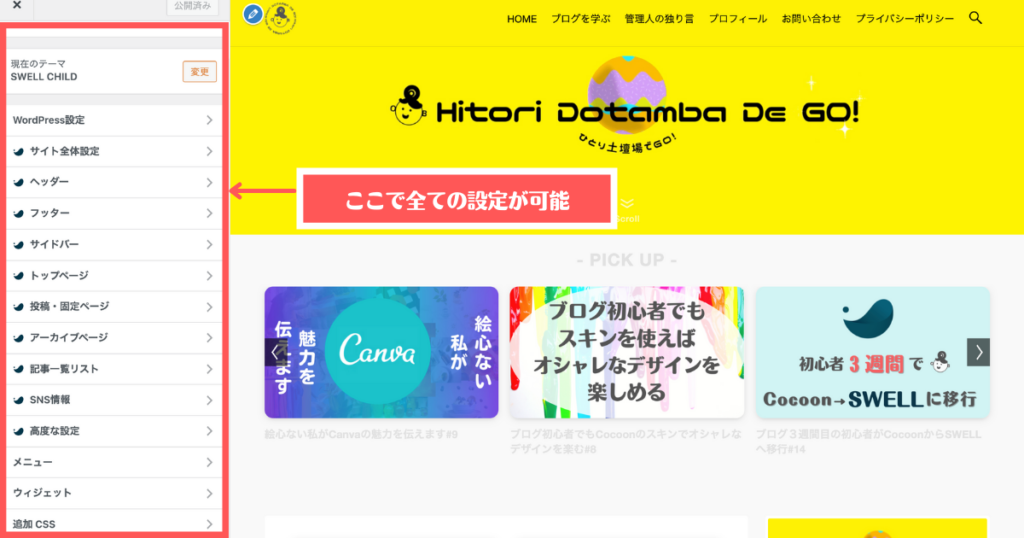
SWELLは全ての設定がこの画面操作可能


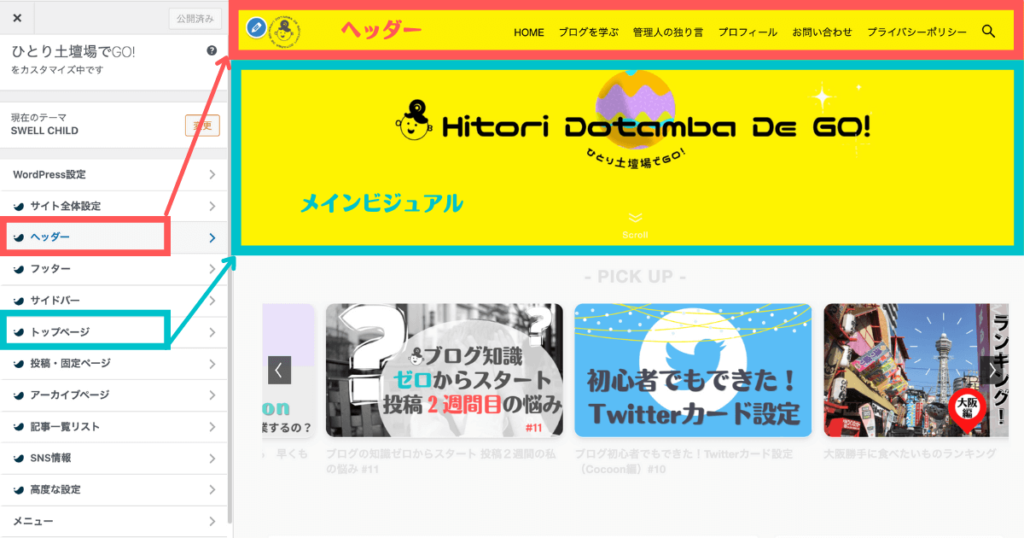
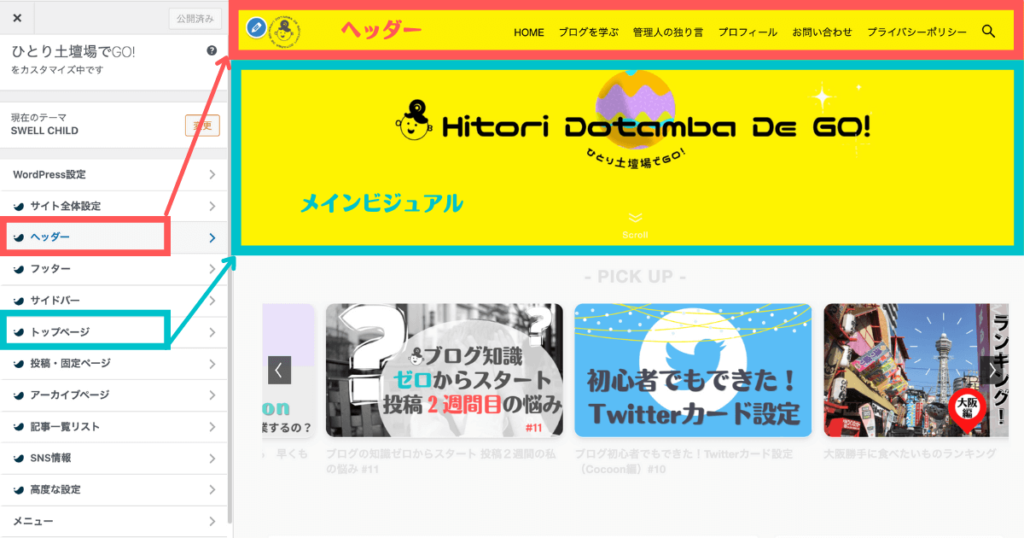
ヘッダー をクリックしてヘッダーを変更
トップページをクリックしてメインビジュアルを変更
サイト全体設定ではサイト全体の基本の色やフォント&フォントの色を設定できます。 左側の設定を変えると、瞬時に右側に反映されて初心者でも操作が簡単で、デザインを確認しながら変更できるのは嬉しい♪



小さな変化はどこを変えたか分らんからまばたき厳禁やでぇ〜!
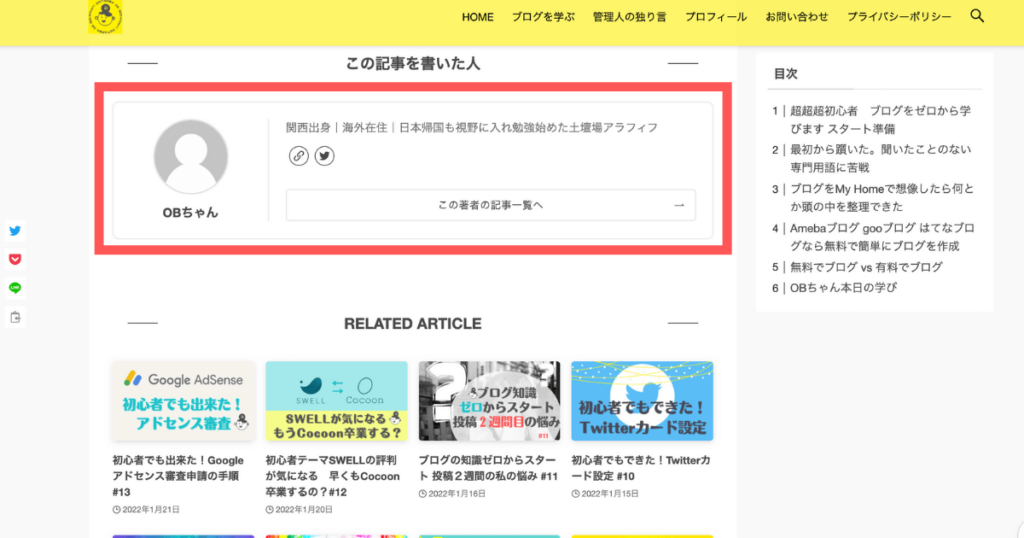
プロフィールが消えた


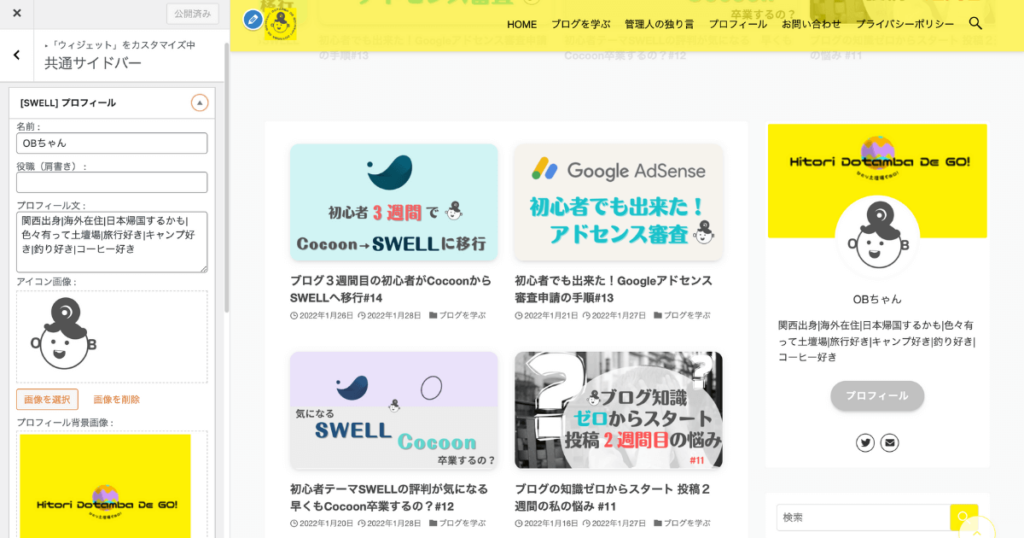
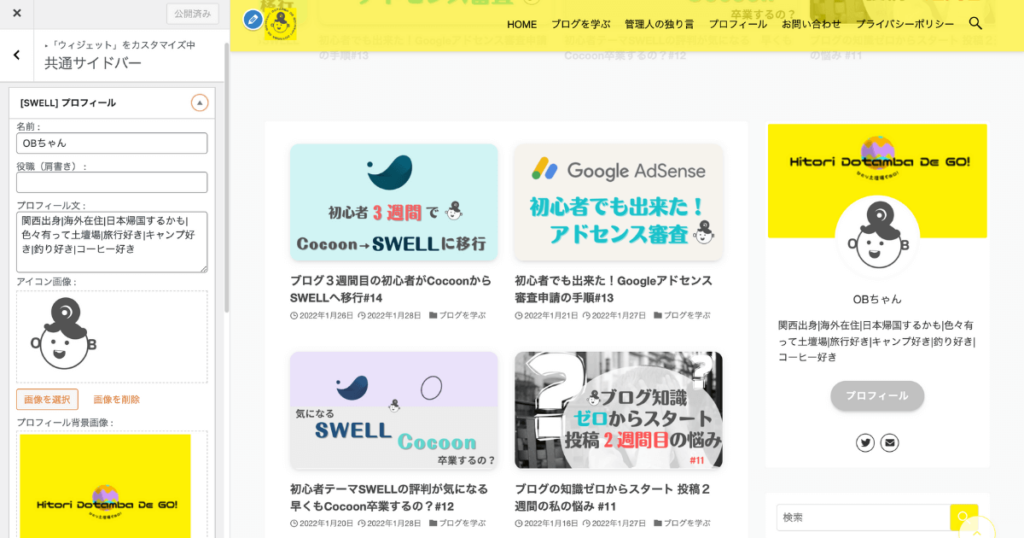
サイドバーのプロフィール画像と紹介文も同様に消えました。
プロフィールの設定方法もCocoonとは違いましたが下記の手順で簡単に解決しました。


外観→カスタマイズ→ウィジェット → 共通サイドバー → 【SWELL】プロフィール



消えた時はビックリしたけど直ぐ修正できたでぇ♪
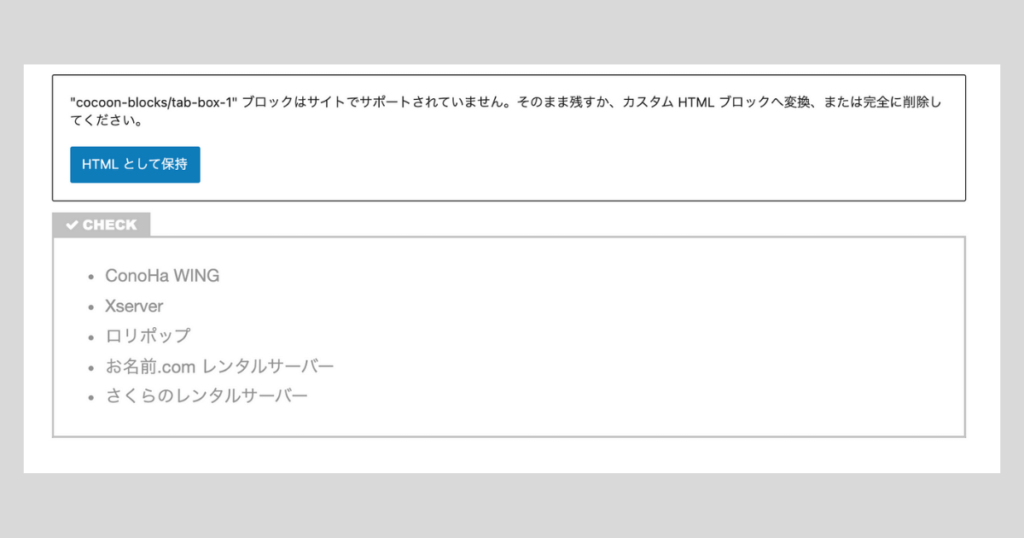
SWELLでサポートされていないブロック
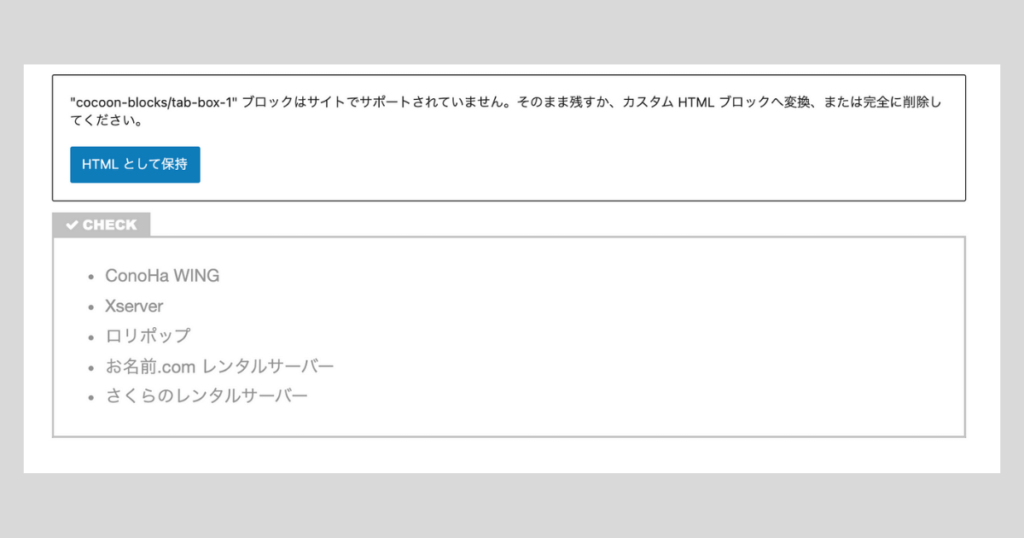
ブロックエディターに表示されていた画像


全記事内で上の画像のようなメッセージが出ていました。
”Cocoon-blocks/tab-box-1” ブロックはサイトでサポートされていません。そのままのこすか、カスタムHTMLブロックへ変換、または完全に削除してください。
SWELLの乗り換えサポートプラグインのおかげで、サイトの表面的な記事内の崩れは見当たりませんでしたが、
チェックリストボックスや吹き出しに変更を促すメッセージが出ていました。
HTMLとして保持することも可能でしたが私は念の為、SWELL対応の形式に書き換えました。
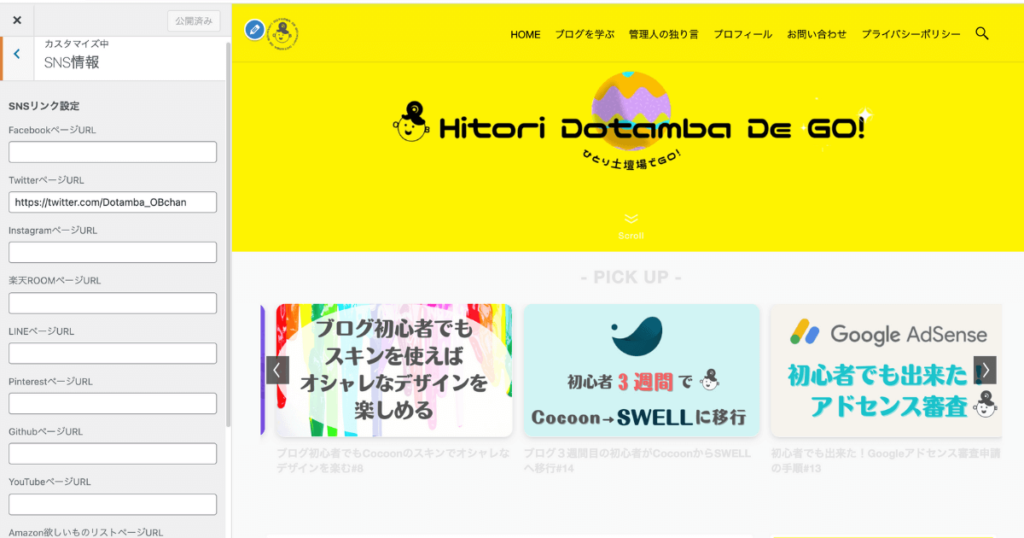
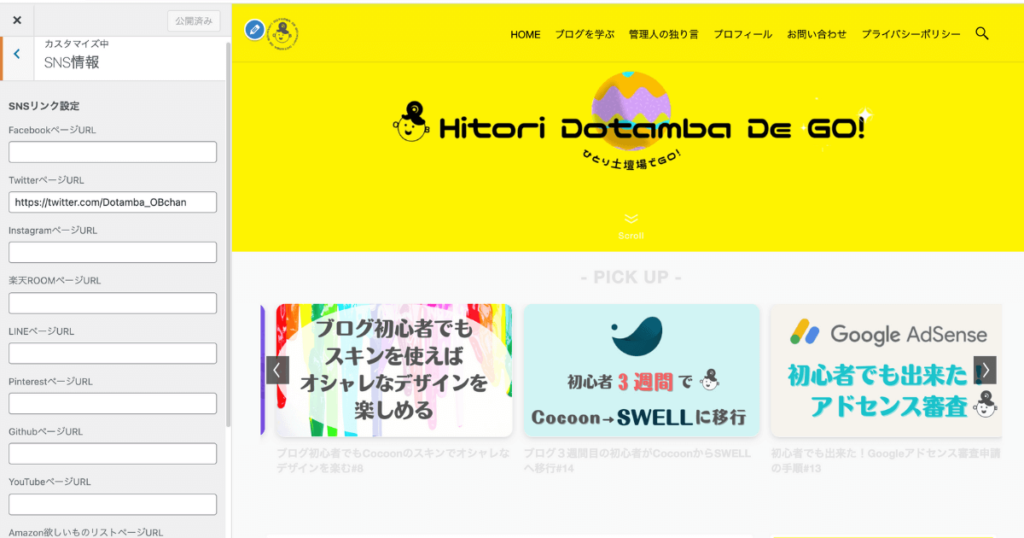
SNSリンクの設定方法


外観 → カスタマイズ → SNS情報
Twitterに飛ぶリンクが全て消えていたがSNS情報にTwitterのリンクをコピペで解決。



ページ下にお問い合わせページの内部リンクを貼るとこあるから、今のうち貼っとこなぁ〜!
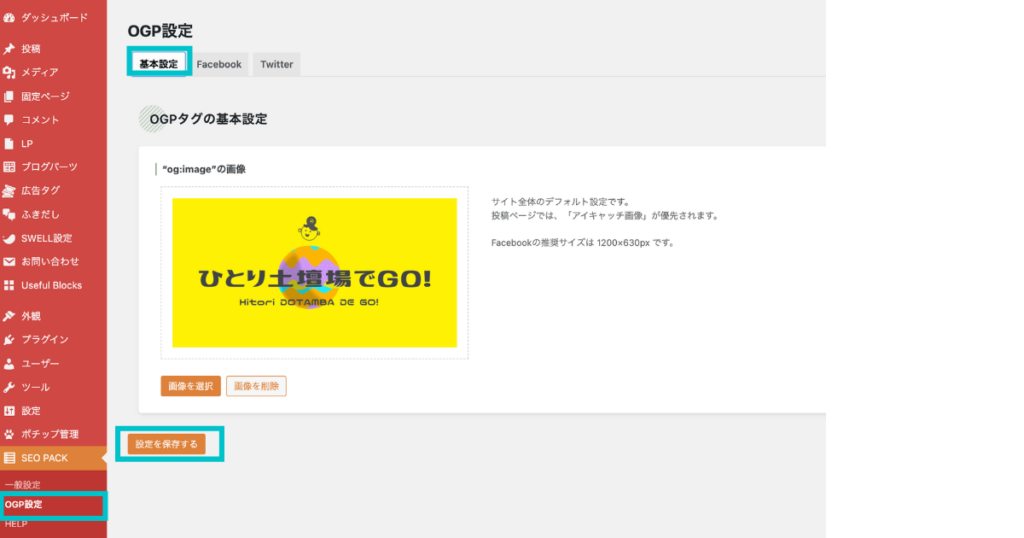
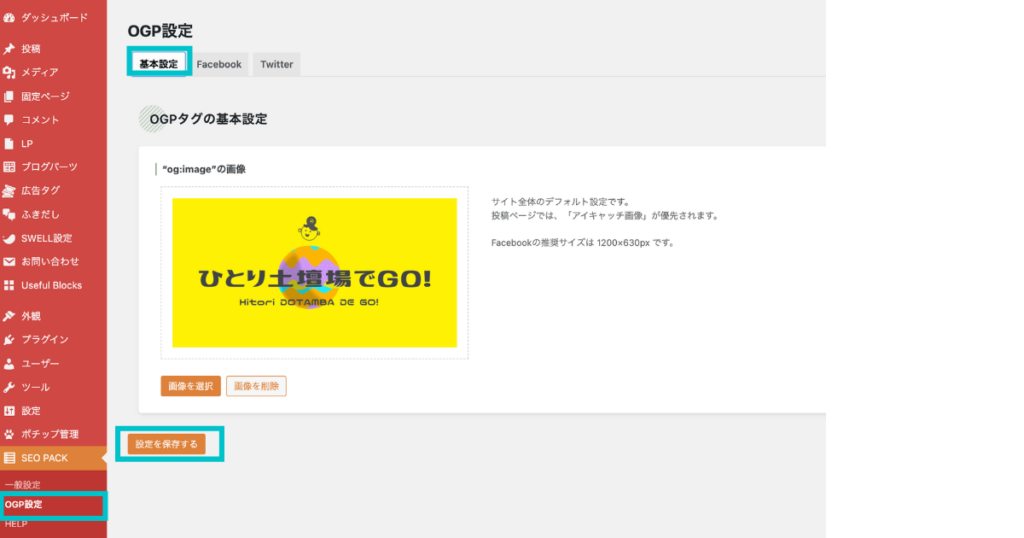
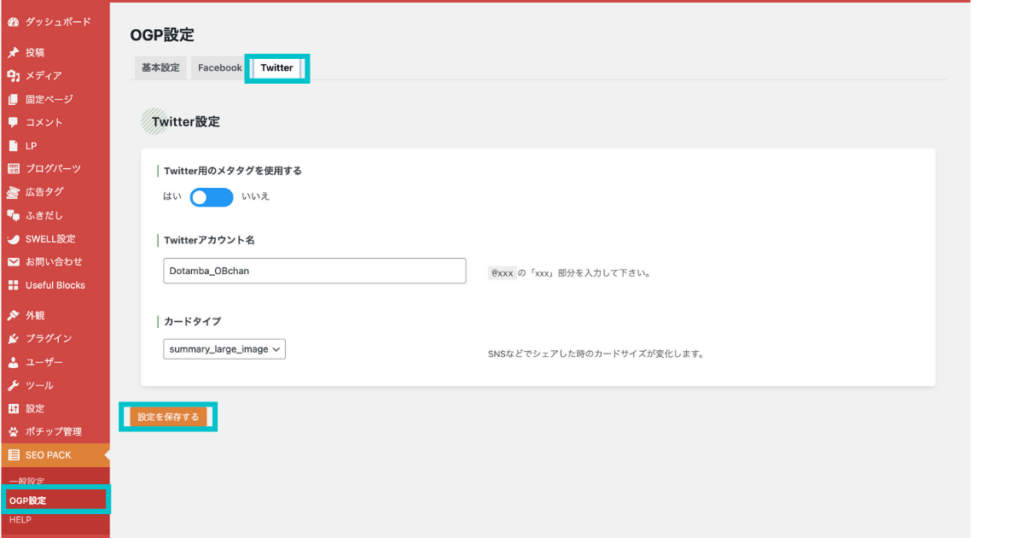
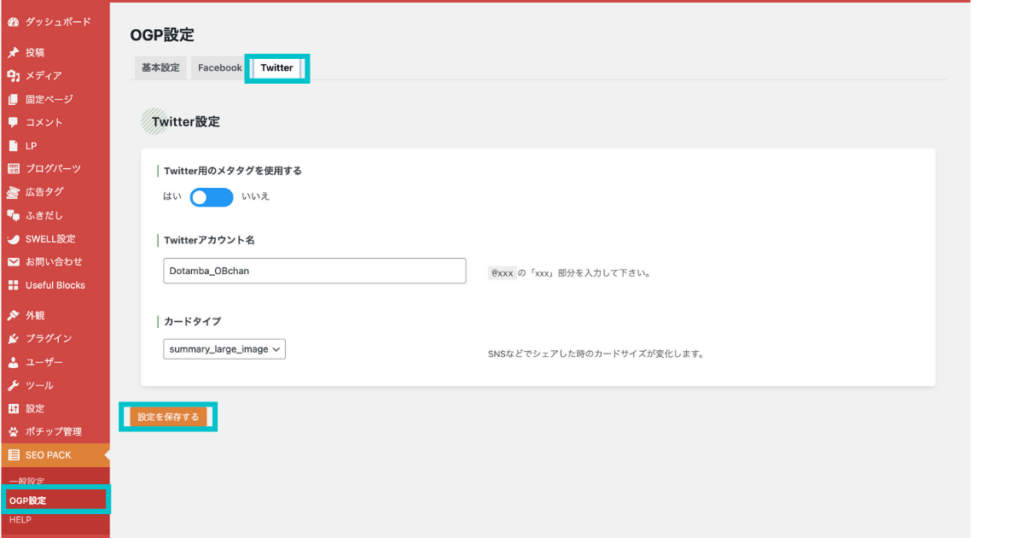
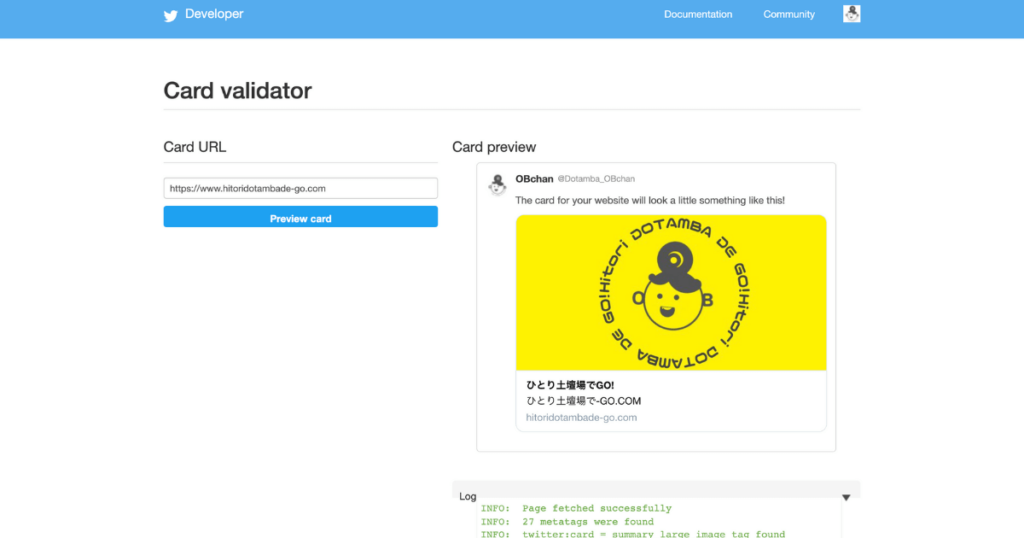
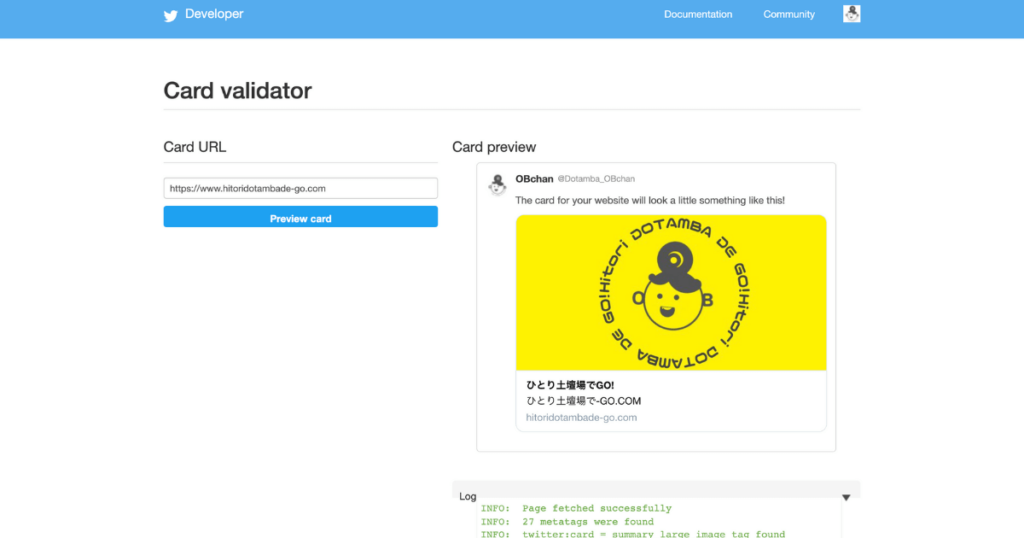
TwitterカードのOGP設定方法
SWELL開発者が作ったSEO SIMPLE PACKというプラグインをインストールし有効化


SEO PACK → OGP設定 → 基本設定 → 画像を選択 → 設定を保存する


SEO PACK → OGP設定 → Twitter →Twitterアカウント名 → カードタイプ → 設定を保存する





Twitterに関する記事もよかったらよんでみてなぁ〜
Google Adsense申請コード設定方法


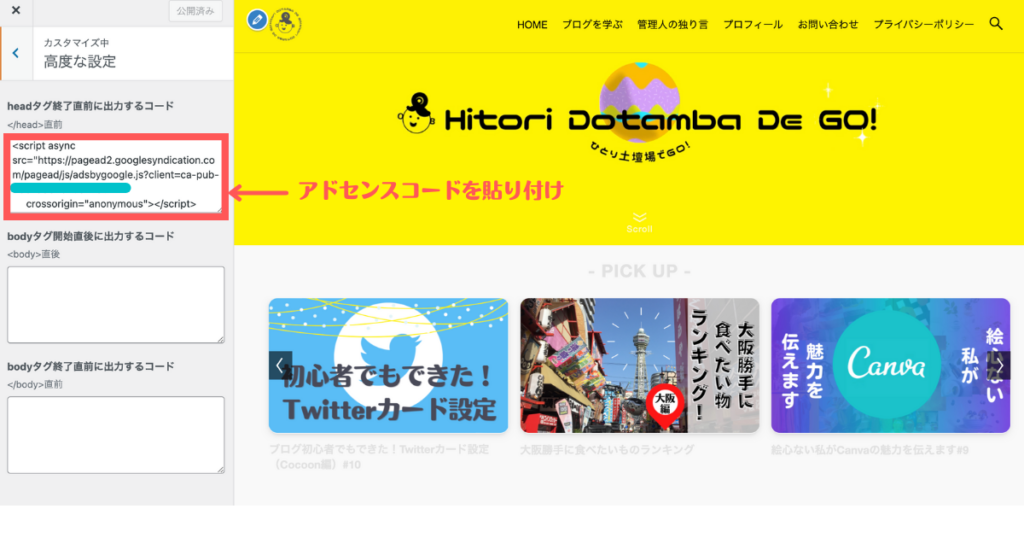
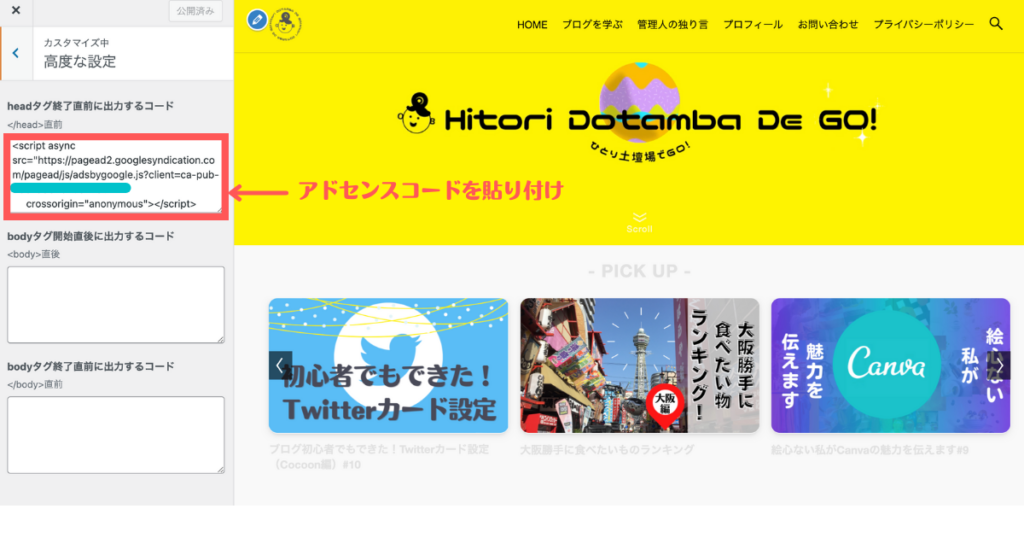
SWELL設定画面から高度な設定 をクリック


</head>直前にアドセンスコードを貼り付け公開ボタンを押して変更を保存します。



SWELLとCocoonではアドセンスコードを貼る場所が違ってたから要注意やでぇ〜♪
スポンサーリンク
まとめ
SWELLを乗り換えで起きたデザイン崩れと変更はいかがでしたか?
私がまだブログを始めて3週間だったこともあり、SWELLの画像部分をメインビジュアルと呼ぶことも知らず。
ずっと”ヘッダー 、画像変更”と検索して、メインビジュアルだと気が付くまで丸2日掛かりました。
SWELLに慣れるまで時間が掛かるかと思っていましたが、修正で1日SWELLを操作したらすっかり慣れました。
さらに画面の右側でサイトを表示しながら、左側で設定できるので、デザインを確認しながら変更可能。
たった10記事ほどしか記事がなかったタイミングでテーマを乗り換えて大正解でした。
記事が増えれば増えるほどテーマ変更はすごく大変なので乗り換えを検討しているなら1日も早くをオススメします♪
SWELLのライセンスは買い切り! 購入しても、1ヶ月後に購入しても、1年後に購入しても17600円は変わらないと言うことです。
私はこの時点で、「早く買った方が得やん!」と思ってしまいました。
それでも、皆さんのお財布事情は様々ですので、購入前は一杯調べて、悩んで納得いく答えを見つけてくださいね♪
最後まで読んでくれて有難う御座いました!





SWELL使ったらもうCocoonには戻れへんでぇ〜。ラブ♡ SWELL
にほんブログ村